Índice
O GOOGLE ESTÁ FACILITANDO PARA OS SEOS E PROPRIETÁRIOS DE SITES A MEDIÇÃO DOS PRINCÍPIOS VITAIS DA WEB EM VÁRIAS FERRAMENTAS DIFERENTES.
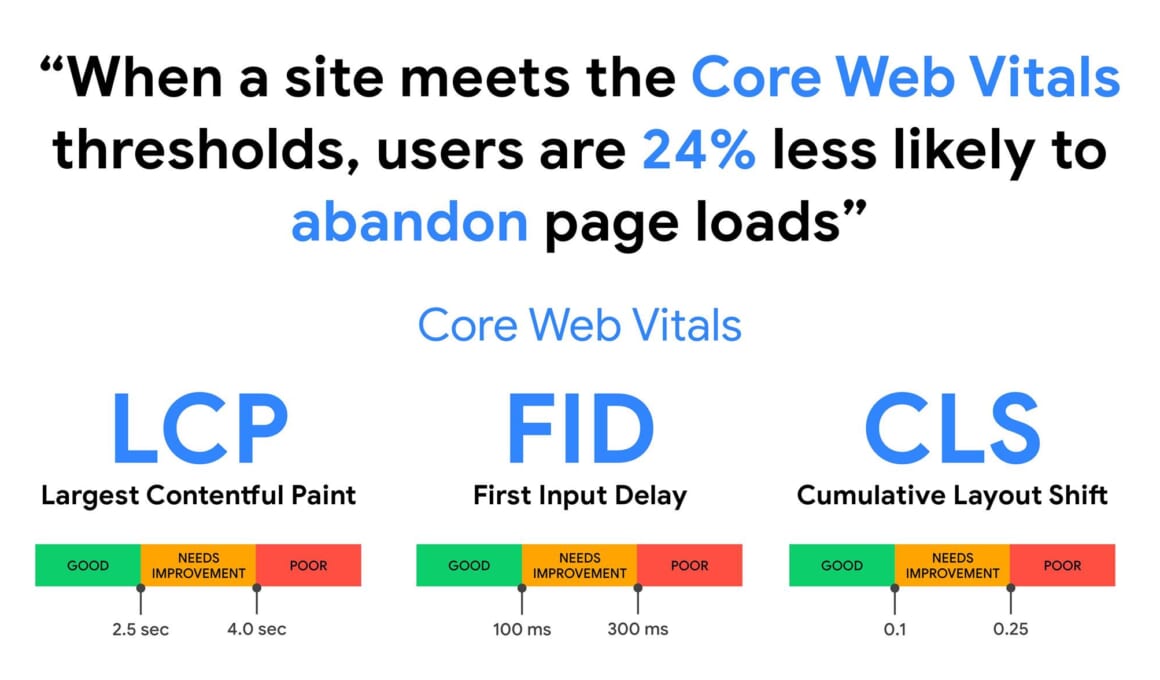
Core Web Vitals

Analise a performance do seu site conforme as recomendações Core Web Vitals
O Core Web Vitals foi introduzido há apenas algumas semanas e, na época, só podiam ser medidos usando o relatório do Chrome UX.
Com o anúncio de que o Core Web Vitals será incorporado ao algoritmo de classificação do Google, a empresa está adicionando recursos de medição a muitas de suas ferramentas existentes.
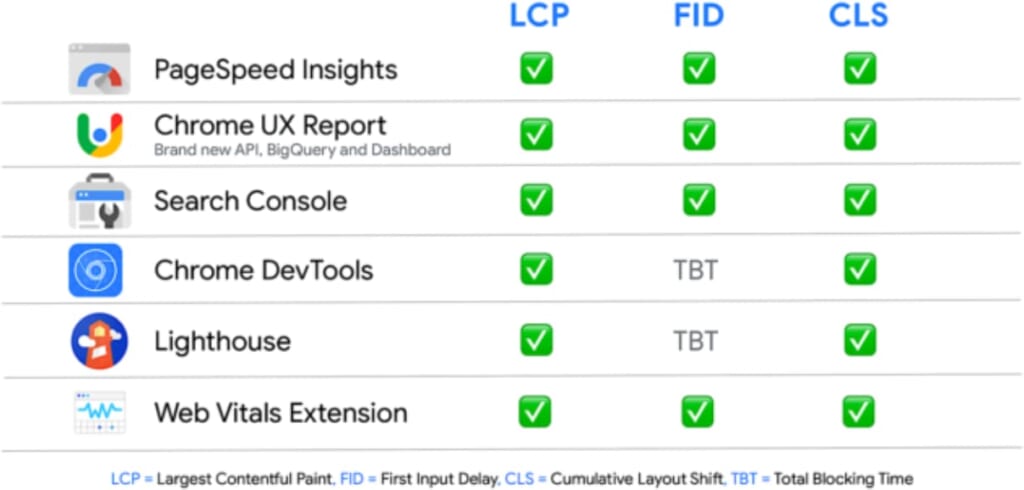
Agora, os índices podem ser avaliados usando:
- Search Console
- PageSpeed Insights
- Lighthouse
- Chrome DevTools
- Relatório do Chrome UX
- Extensão Web Vitals
- WebPageTest.org (Extra)
Veja mais sobre o uso de cada uma dessas ferramentas para medir os seus sites.
Search Console
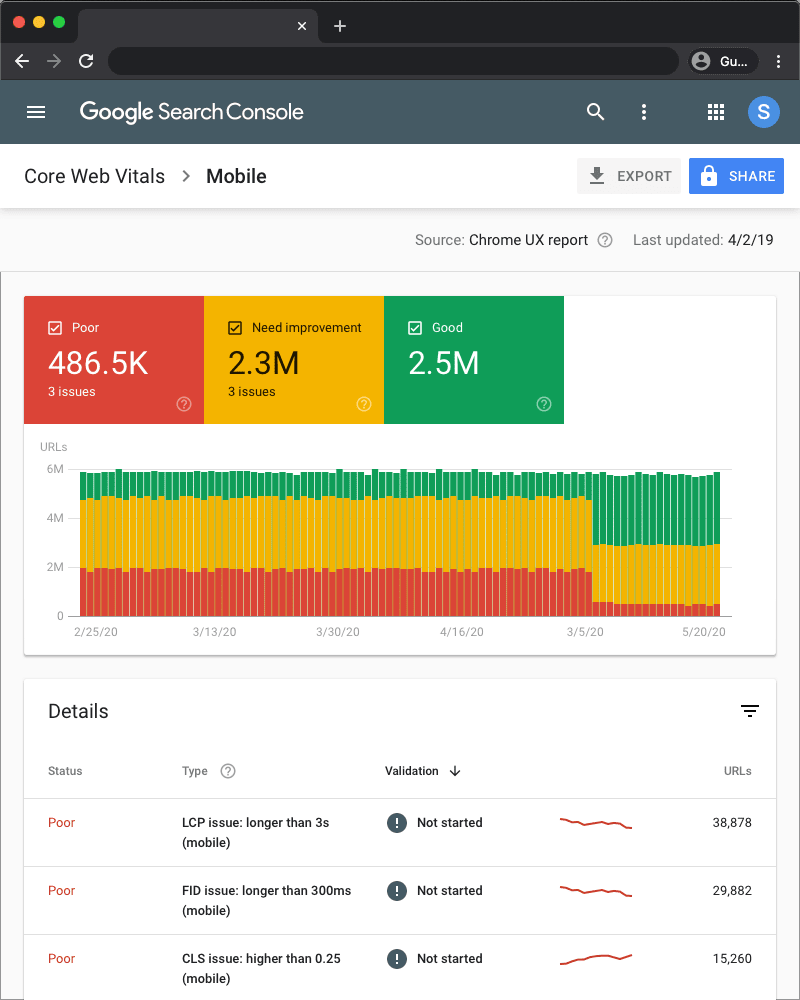
Há um novo relatório dos principais vitais da Web no Search Console para ajudar os proprietários de sites a avaliar páginas em um site inteiro.
O relatório identifica grupos de páginas que requerem atenção, com base em dados do mundo real do relatório do Chrome UX.

Com este relatório, saiba que os URLs serão omitidos se eles não tiverem uma quantidade mínima de dados de relatório.
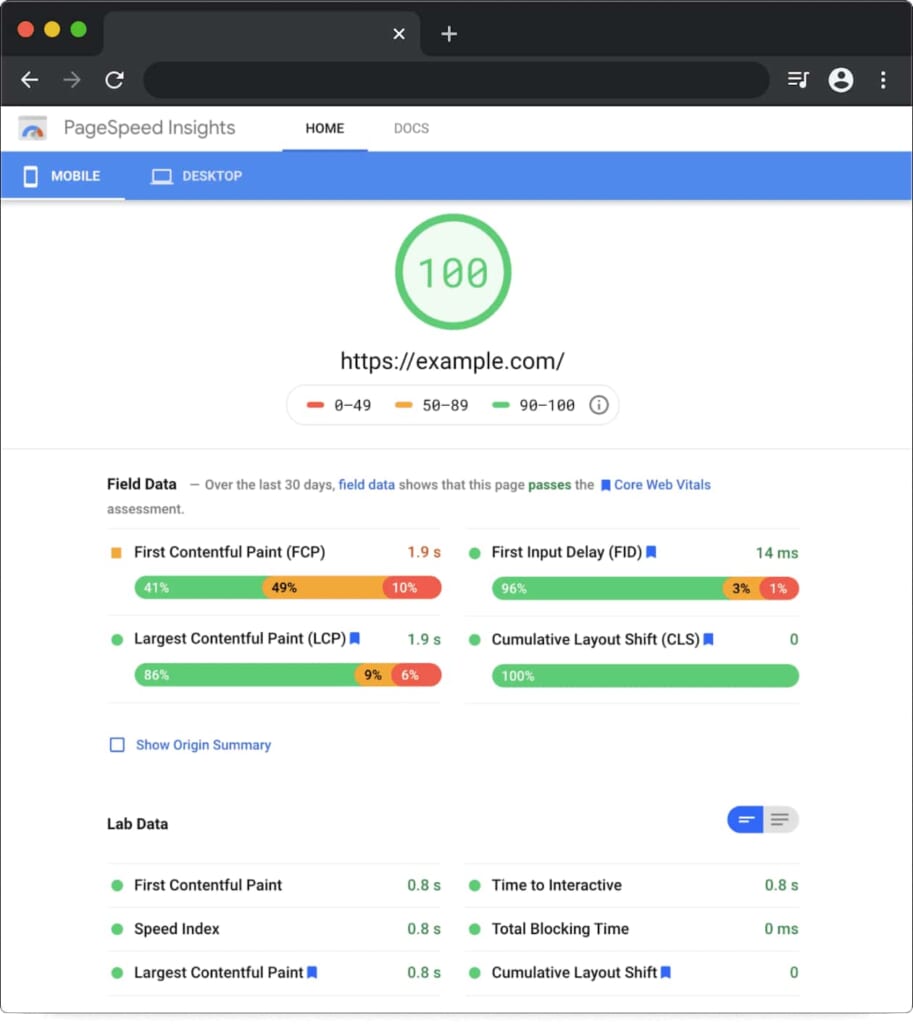
PageSpeed Insights
O PageSpeed Insights foi atualizado para usar o Lighthouse 6.0, que o torna capaz de medir os dados dos sites conforme as recomendações do Core Web Vitals, nas seções de laboratório e de campo do relatório.
Os Vitals principais da Web são anotados com uma fita azul, como mostrado abaixo.

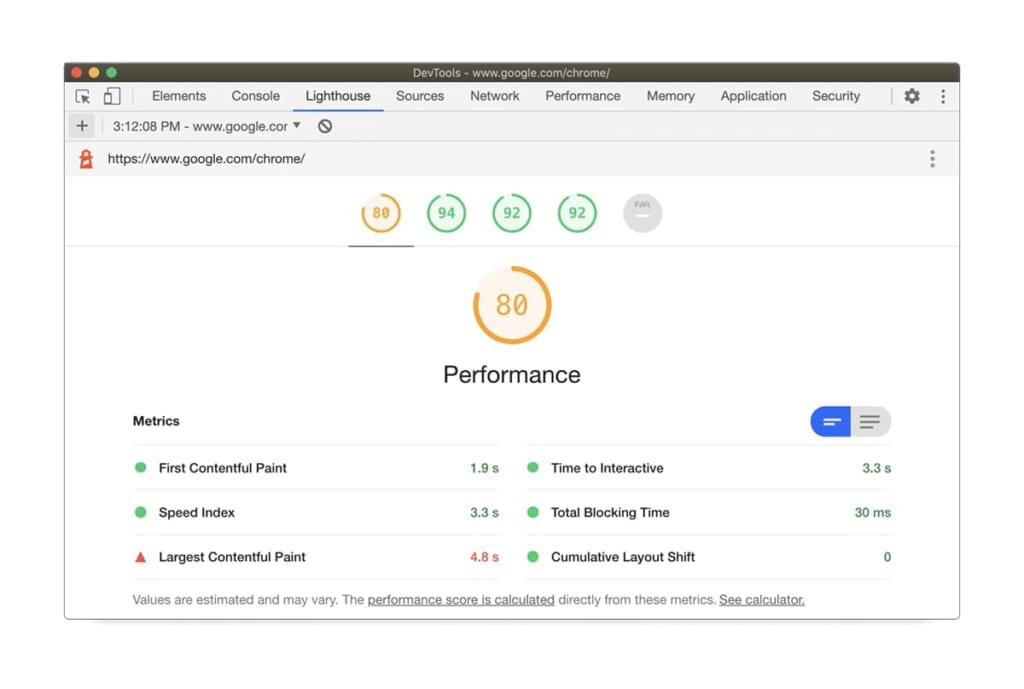
Lighthouse
O Lighthouse foi atualizado recentemente para a versão 6.0, que inclui auditorias adicionais, novas métricas e uma pontuação de desempenho composta recentemente.
Duas dessas novas métricas adicionadas são: Maior pintura com conteúdo (LCP) e Deslocamento cumulativo de layout (CLS).

Essas métricas são implementações de laboratório do Core Web Vitals e fornecem informações de diagnóstico para otimizar a experiência do usuário.
Diz-se que a terceira nova métrica – Tempo Total de Bloqueio (TBT)) se correlaciona bem com o FID (First Input Delay), que é outra métrica do Core Web Vitals.
Todos os produtos que o Lighthouse fornece são atualizados para refletir a versão mais recente.
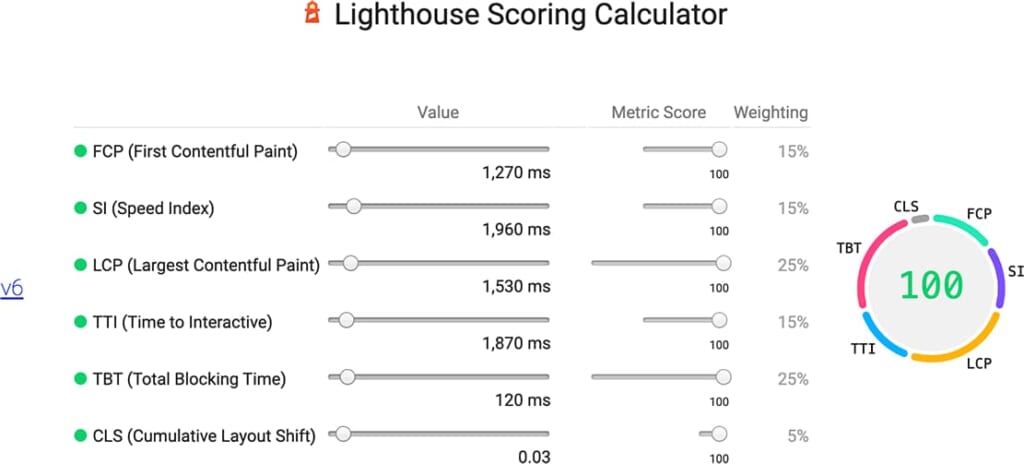
E se você tem curiosidade de saber como é calculada a nota final da performance de um site, segue abaixo a fórmula e os limites individuais sobre cada ponto avaliado para que a nota continue sendo 100.

Relatório do Chrome UX
Também conhecido como CrUX, este relatório é um conjunto de dados público de dados reais da experiência do usuário em milhões de sites.
O relatório do Chrome UX mede versões de campo de todos os Core Web Vitals, o que significa que ele reporta dados do mundo real em vez de dados de laboratório.
O Google atualizou recentemente o relatório com uma nova página de destino do Core Web Vitals.
O Relatório do Chrome UX pode ser acessado aqui (em inglês).
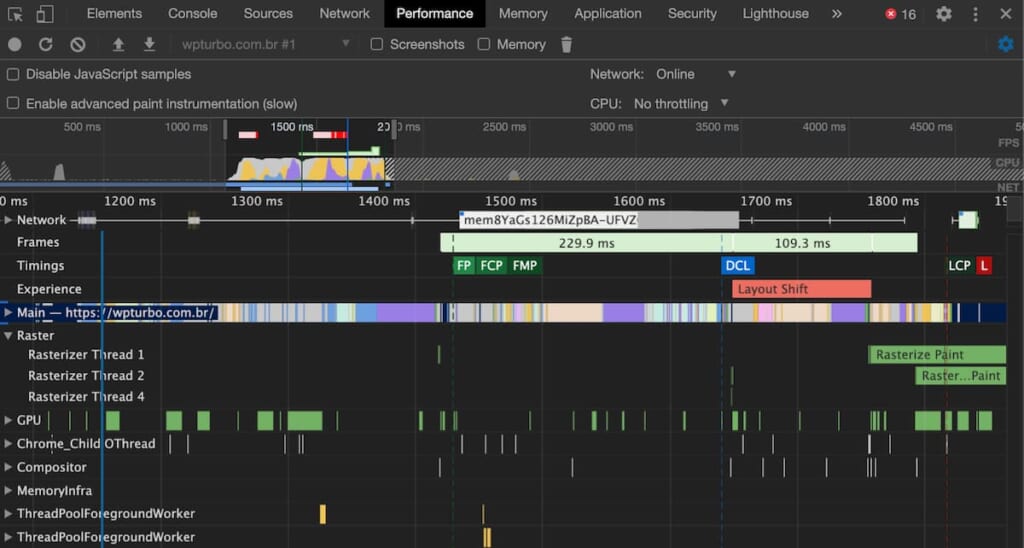
Chrome DevTools
O Chrome DevTools foi atualizado para ajudar os proprietários de sites a encontrar e corrigir problemas de instabilidade visual em uma página que pode contribuir para o Deslocamento de layout cumulativo (CLS).
Selecione uma Mudança de layout para visualizar seus detalhes na guia Resumo. Para visualizar onde a mudança ocorreu, passe o mouse sobre os campos Movido de e Movido para.
O Chrome DevTools também mede o TBT (Tempo Total de Bloqueio), que é útil para melhorar o FID (First Input Delay).

Agora, o TBT também é mostrado no rodapé do painel Chrome DevTools Performance quando você mede o desempenho da página.
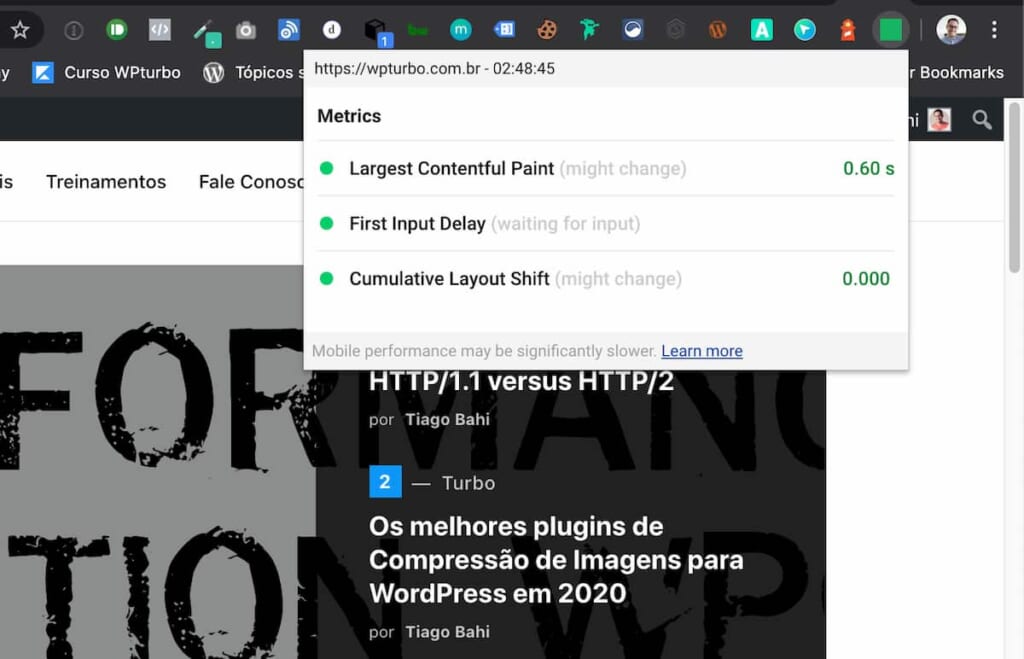
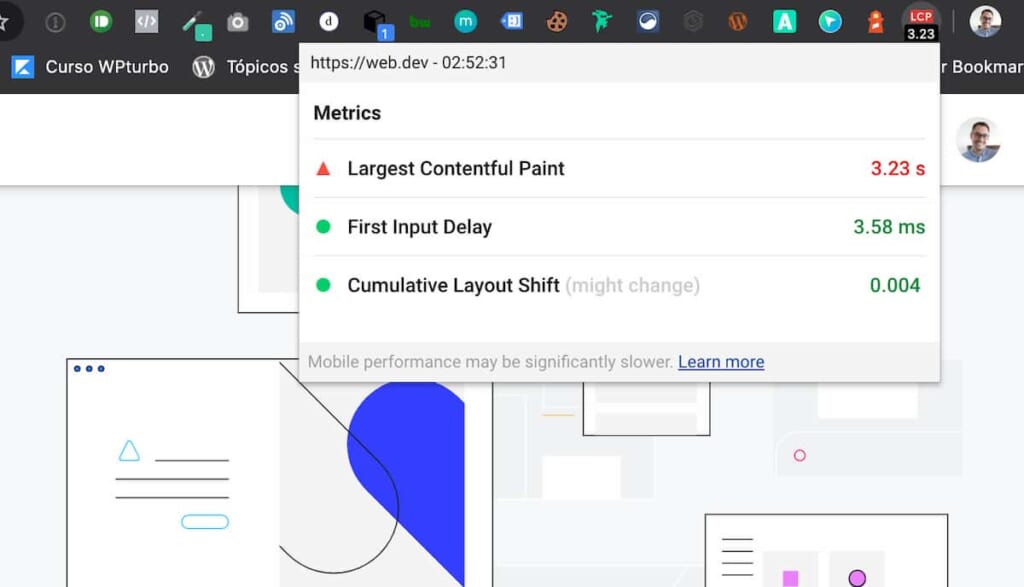
Extensão Web Vitals
Uma nova extensão, agora disponível para instalação na Chrome Web Store, mede as três métricas do Core Web Vitals em tempo real.


Você pode baixar e instalar a extensão Web Vitals aqui.
WebPageTest.org (extra)
O site webpagetest.org foi o primeiro a incorporar as novas métricas em seu relatório. E não se esqueça de medir desde a origem mais próxima dos seus clientes (Se o seu site atende o mercado brasileiro, faça o teste selecionando São Paulo na lista de opções.
Em tempo, gtmetrix, pingdom e outros NÃO estão alinhados com as novas recomendações. Evite-os.
Continue lendo o artigo Google aponta lentidão como erro e derruba ranking de sites lentos.
Fonte: Web.dev