Índice
- Minha avaliação pessoal sobre o Oxygen Builder
- Um breve histórico sobre pagebuilders
- A evolução dos pagebuilders (e a estrada em direção aos blocos do novo editor do WordPress 5.0, o Gutenberg)
- O que torna o Oxygen Builder tão bom?
- Razão #1 – Oxygen é realmente um themebuilder
- Razão #2 – Oxygen foi feito para Desenvolvedores
- Razão #3 – O Oxygen é o construtor visual mais enxuto que existe
- Razão #4 – Oxygen tem a melhor interface de usuário
- Razão #5 – Oxygen pode gerar funcionalidades semelhantes a plug-ins
- Fraquezas do Oxygen
- Não há recurso de UNDO. Mentira. Há sim a funcionalidade de desfazer. Quando eu escrevi o post não tinha, mas agora tem. Enjoy!
- Poucas integrações
- Há poucas opções de modelos prontos na biblioteca do Oxygen
- Não há opção de usar o seu tema em lugar nenhum
- Oxygen é uma ferramenta do tipo Tudo ou Nada
- Os IDs dos elementos podem ser mais limpos
- O Oxygen não é totalmente amigável para iniciantes.
- Começando a codificar com o Oxygen
- Experimente o Oxygen Builder
- Comece do jeito certo
Oxygen Builder NÃO É um pagebuilder (e aqui embaixo vou dizer porque isso é sensacional)
Minha avaliação pessoal sobre o Oxygen Builder
Se você é um desenvolvedor obstinado (ou usuário do WordPress com espírito de desenvolvedor) que deseja criar designs de sites personalizados do WordPress … O Oxygen Builder merece estar na sua lista de compras.
E se você levando isso a sério, como um negócio, então leia até o final.
Quem acompanha minha atividade nos grupos do Facebook, WhatsApp ou Telegram sobre WordPress sabe que eu não gosto de construtores de paginas, os famosos Pagebuilders… Na verdade, eu os odeio … mas eu gosto muito do Oxygen… desde quando estava hospedado no OxygenApp.com (agora É OxygenBuilder.com). Aliás… Desde aquele tempo, ele já era muito bom.

Um breve histórico sobre pagebuilders
Antes dos Pagebuilders, não havia realmente uma maneira fácil de personalizar sites do WordPress. Tínhamos o Artisteer, mas a maioria das pessoas implorava por ajuda em fóruns de suporte tentavam modificar trechos aleatórios (às vezes funcionava) e outras vezes quebravam o site todo (principalmente após atualizações). Hoje a versão 5 possui proteção e evita que o site quebre em situações arriscadas e ainda assim, quando isso acontece, o próprio sistema avisa o administrador por e-mail. Hoje existem outras aplicações excelentes que também exportam seu trabalho pronto para temas… como o Pinegrow, mas eu não vou falar deles neste post, ok?
Então, lá atrás na história, alguém teve a ideia brilhante de “turbinar” o editor de conteúdo com uma ferramenta que tomava conta do WordPress e lhe dava poder aparentemente ilimitado para editar todos os elementos de cada página e adicionar recursos sem a dificuldade que tínhamos naquele momento. Então todo mundo começou a usar efeitos e animações novamente… Tudo que tinha morrido com o Flash foi ressuscitado com os Pagebuilders…
Os pagebuilders trazem centenas de páginas e elementos prontos para você usar sem moderação ao alcance de um clique. O detalhe é que esqueceram de falar que tudo isso trazia um custo alto. De performance. De kilo e megabytes de CSS e JS, sem contar no tamanho absurdamente grande do DOM.
Com grande poder vem grande responsabilidade.
Ben Parker
Grande responsabilidade que os usuários (e até os desenvolvedores) não levaram em consideração. Muitos temas populares foram sobrecarregados por exibições incessantes de efeitos, e a velocidade de carregamento da página estava ficando tão ruim que gerou uma subcultura de viciados em “Performance do WordPress”. Como os buffets por kilo não incentivam a moderação, os pagebuilders também não. Os temas e pagebuilders em busca de alcançar todo mundo, colocando-os, todos, em seu público-alvo) aumentaram as opções, os estilos, os modelos de páginas, etc
E o que aconteceu depois?
A evolução dos pagebuilders (e a estrada em direção aos blocos do novo editor do WordPress 5.0, o Gutenberg)
Estava acontecendo enquanto escrevia e continua acontecendo enquanto você lê este artigo. Cada vez mais desenvolvedores criam blocos personalizados para criar páginas. Alguns blocos são para design. Outros são para conteúdo. Ainda mais poderoso é quando você pode misturar e combinar com o conteúdo do seu coração. Por que perder seu tempo com um grande construtor de páginas lento e inchado quando é possível recriar os mesmos efeitos interessantes com apenas blocos individuais?
Procure por “blocks” no repositório oficial de plugins do WordPress e você vai entender o que eu estou falando… (vou fazer aqui uma recomendação: Experimente o Bricks! Sem custo)
Os futuros temas do WordPress serão personalizados usando blocos, não pagebuilders.
Tiago Bahi
E você sabe por que?
Pagebuilders eram necessários para personalizar o conteúdo, não necessariamente o tema.
Personalizar um tema é fácil. Geralmente, existem opções de tema ou configurações do próprio personalizador para cores, fontes e tudo mais. A única parte difícil foi criar layouts de várias colunas, adicionar fundos legais e bibliotecas de estilos (os efeitos bobos).
Então, quando você pensa sobre isso, os pagebuilders eram realmente necessários apenas como um “construtor de conteúdo”. (A palavra-chave é “ERAM”.) E agora, com os blocos Gutenberg, você pode criar e estilizar o conteúdo de uma maneira muito melhor!
Então…
O que torna o Oxygen Builder tão bom?
O que o torna tão bom é que ele NÃO É um construtor de páginas.
Não traz a parte incômoda do construtor de conteúdo que gera uma infinidade de código que só pode ser aberto e processado pelo pagebuilder e que assume o processo de edição de conteúdo do WordPress e os modelos de página de uma maneira horrível e não nativa do WordPress!
Mas vamos listas as razões que me trouxeram para o Oxygen Builder
Razão #1 – Oxygen é realmente um themebuilder
O Oxygen Builder é muito mais poderoso do que qualquer pagebuilder comum.
Os pagebuilders operam no nível do modelo da página, usando seu poder no editor do WordPress (seqüestrando sua caixa de editor). É um pouco confuso e muito confuso, em termos de interface do usuário e também de lógica de programação.
Você acaba tendo um estilo de tema juntamente com o estilo do pagebuilder. Mesmo que coexistam sem problemas, ainda há muito… muito código inútil sendo inserido onde não precisava!
O que mantém o Oxygen intuitivo é que ele ainda aparece (e funciona) como um pagebuilder, mas também assume toda a função do tema – E isso é um ponto definitivo. O tema deixa de ter função se você está utilizando o Oxygen. Em outras palavras, o Oxygen (plugin) se torna seu tema.
Qualquer que seja o tema que esteja ativo no seu site, após a ativação do Oxygen, o tema não terá nenhuma utilidade. Vou repetir para que isso não entre num ouvido e saia pelo outro… Seu tema não é usado de forma alguma com o Oxygen ativo. Esse comportamento chave é a principal razão pela qual o Oxygen Builder é um tipo de ferramenta “Ame ou Odeie”.
Você vai AMAR o Oxygen se:
- Você deseja controle total do design do seu tema e páginas.
- Você odeia a lentidão e a quantidade absurda de código inútil adicionada pelos pagebuilders.
- Você gosta de desenvolver do zero.
- Precisa seguir a risca um projeto desenvolvido no Adobe XD, Photoshop ou outro wireframe maker.
Você vai ODIAR o Oxygen se:
- Você só quer um construtor de páginas para adicionar alguns layouts diferentes ou efeitos simples.
- Você odeia (ou não se sente à vontade) do ponto de vista de um desenvolvedor.
- Você já gosta do estilo do seu tema e não quer mudá-lo.
Razão #2 – Oxygen foi feito para Desenvolvedores
Para esclarecer, ele foi desenvolvido para desenvolvedores responsáveis e designers que seguem a mesma lógica!
Ele não teria chamado minha atenção se não fosse deste jeito.
O Oxygen é realmente desenvolvido para desenvolvedores. Código bonito, design bonito, interface, lógica. E por “desenvolvedores”, quero dizer Codificadores legítimos que podem e desejam criar temas a partir do zero. E NÃO estou falando de desenvolvedores preguiçosos que não desejam codificar ou de agências de baixo orçamento que não podem pagar um bom codificador.
- Deseja adicionar IDs únicos ou reutilizar classes CSS? Dá pra fazer facilmente.
- Deseja um estilo CSS individual ou atribuir JS a elementos específicos? Fácil!
- Deseja lançar código bruto em PHP no seu layout ou conteúdo? Também é fácil!
- Deseja um esboço super legal de suas tags/blocos de conteúdo? Também é muito tranquilo de fazer isso.
Há tantas coisas sobre o Oxygen Builder que parecem tão amigáveis e intuitivas para os desenvolvedores; Não posso nem quero listar tudo aqui.
Mas digo uma coisa: Não há nada mais convidativo para os desenvolvedores do que poder ver a exibição ao vivo e a estrutura de desenvolvimento ao mesmo tempo. Isso era a melhor parte do Dreamweaver 😉
Você vai ver uma cultura completamente diferente na comunidade criada pelo Oxygen. Se acessar o grupo de usuários do Oxygen no Facebook ou no Slack, você vai ver perguntas direcionadas aos desenvolvedores. Perguntas sobre CSS, hooks, filters e tudo mais que envolve o desenvolvimento no WordPress. Dá pra ver uma diferença nítida se comparar com as perguntas nos grupos que tratam dos pagebuilders tradicionais… Entra no grupo do Elementor ou do DIVI e as perguntas comuns serão: “Como altero o tamanho do cabeçalho?” ou “Como altero a cor da fonte?”. Talvez encontre coisas ainda piores: “Locaweb é um bom provedor para o WordPress?”
Hahaha
Não quero ofender ninguém (e não há nada de errado com as perguntas de quem está chegando agora). Meu único argumento é que existem desenvolvedores mais experientes usando o Oxygen Builder. E que o Elementor é bom para quem está começando… mas é ruim de uma forma geral para quem quer se manter profissionalmente no mercado de desenvolvimento web.
A comunidade do Oxygen fará de você um desenvolvedor melhor.
Eu sempre gosto de estar em comunidades com desenvolvedores/designers experientes. Você aprende mais. Você obtém mais inspiração. Você faz parte de um grupo muito mais apaixonado de pessoas trabalhando em projetos mais interessantes e implantando muito mais habilidades. O entusiasmo é contagiante. Todo mundo está se divertindo e compartilhando como eles fazem isso acontecer.
Você começa a se envolver com desenvolvedores muito melhores, conhece pessoas que você realmente contrataria. Começa a ter pensamentos interessantes. Conversa com desenvolvedores que estão literalmente criando o futuro do desenvolvimento web. Você vê novas maneiras de fazer as coisas (em vez de perguntas de pessoas que nem entendem o design básico da web).
O Oxygen permite que você codifique do zero.
Deseja criar algumas áreas com um editor conveniente, mas codificar manualmente outras partes? O Oxygen permite que você faça isso. Você não está preso ou algemado a um editor visual. Ele oferece aos programadores o melhor dos dois mundos (trabalhando em código ou em um editor visual). Eu não acho que você queira algo mais flexível do que isso.
Você já tem um design pronto para trabalhar? Sem problemas! Não precisa de distrações estúpidas, exemplos de widgets, layouts e efeitos para atrapalhar. Você não vai parecer um novato andando pelo back-end de sua própria aplicação.
Você é um profissional maldito, com uma visão clara do objetivo final! É assim que você deveria se sentir.
O Oxygen rotula as coisas pela terminologia “programática” apropriada.
Section, div, header, ID, class, container… Não “modules” ou “lines” nem “rows” e “columns”. Não há necessidade de inventar um novo modelo para quem é novato! E é isso que os pagebuilders fazem.
Tiago Bahi
Isso pode parecer hostil para os não-codificadores, mas faz muito mais sentido. Já temos terminologia de programação padronizada. Não precisamos modelar outras…
Trabalhar em uma ferramenta que usa termos de codificação adequados o ajudará a entender a linguagem da programação e a desenvolver muito mais rapidamente. Sem perceber, você subconscientemente aprenderá como diferentes partes de HTML, PHP e CSS que se encaixam e saberá como se referir a elas ao conversar com desenvolvedores. Ter uma linguagem comum ajuda a captar conceitos técnicos muito mais rapidamente!
Oxygen foi inspirado pelo Webflow.
Se você não sabe o que é o Webflow. Ele é uma ferramenta de design super popular e amplamente adorada usada por designers profissionais (considerada por muitos como o “melhor construtor visual” já criado). Dê uma olhada no Webflow clicando aqui.
Basicamente, você pode transformar designs sofisticados de nível de agência top em sites que funcionam ao vivo. Material de nível industrial aqui. Usado por PROS! E não fique surpreso, considerando que o Oxygen está anos-luz à frente de qualquer construtor de páginas no momento.
Se você deseja criar e projetar como um profissional no WordPress, o Oxygen é o mais próximo que você vai encontrar, independente se é não-programador ou programador!
Razão #3 – O Oxygen é o construtor visual mais enxuto que existe
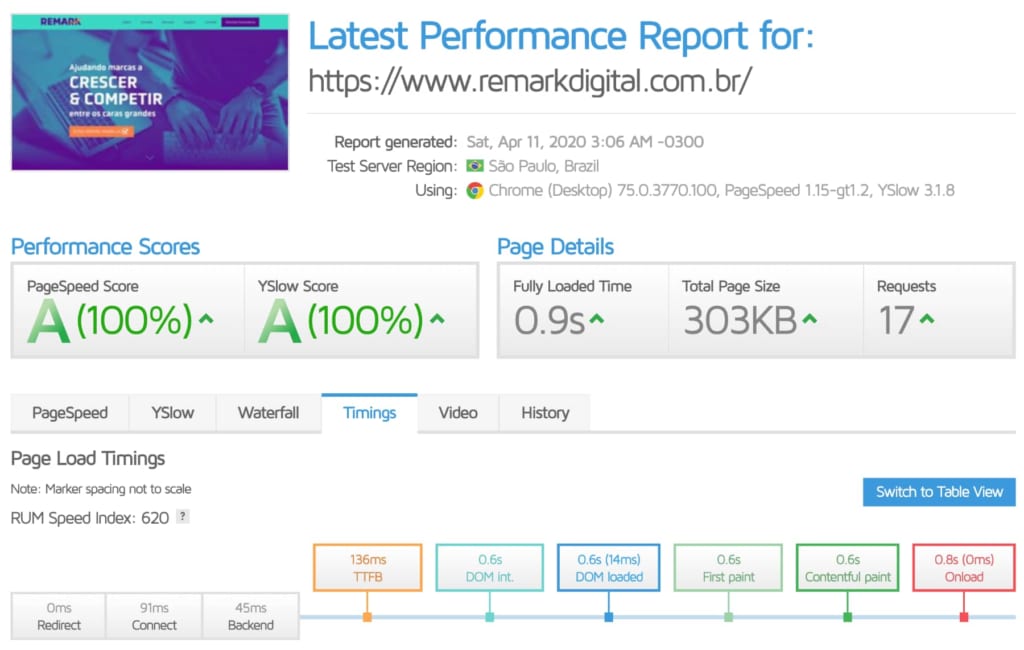
O Oxygen gera cerca de 5 a 20 vezes menos código que outros Pagebuilders.
O Beaver Builder é o que chega mais perto. Mas o Elementor, DIVI, WP Bakery estão longe de alcançar o Oxygen, porque:
- Eles carregam um construtor de paginas cheio de recursos (inchado) em cima do seu tema (já) cheio de recursos. Serão muito mais estilos CSS, muito mais scripts JS e muito muito mais elementos DOM para renderizar. Muito mais código para processar e reprocessar.
- Eles criam muito mais código html para a mesma quantidade de elementos visuais. Div aninhada em div aninhada em div…
Você talvez não tenha visto este vídeo em que o fundador da Oxygen, Louis Reingold cagou pros pagebuilders mostrando que eles adicionam quilos de divs e códigos desnecessários. Além disso, essas divs atrapalham seu conteúdo ao desativar o pagebuilder (também conhecido como “shortcode soup”).
Por favor, se você usa o Elementor ou o DIVI ou outro pagebuilder qualquer… Saiba que está tudo bem… Não estou falando mal de ti nem do seu trabalho. Não sinta-se ofendido, mas reveja o resultado que está entregando para seus clientes.
O que o Louis com sua equipe fizeram foi criar o primeiro editor WYSIWYG de código limpo verdadeiro que eu já vi em qualquer CMS. Realmente … ele poderia ter lançado o seu próprio CMS…
Como eu fiz em 2004 quando desenvolvi o SuperCMS – descanse em paz – um sistema que podia ser utilizado e adicionado facilmente em qualquer site, independente da linguagem utilizada no seu desenvolvimento…
Então… Por que perder tempo integrando-o ao WordPress? Hahaha
Não estou divagando… Vi esse conceito de Gerador de Temas tentar alçar vôo várias vezes nos últimos 10 anos. Quase 10 anos atrás, havia o construtor de temas Dynamik para o tema Genesis. Era um construtor de tema infantil mas respeitável, mas longe de ser “amigável”. Naquela época, também havia o tema Thesis, que é um tema feito com Matryoshka conteiners, e mais tarde o tema Headway, supostamente superior. Mas eles perderam popularidade rapidamente porque:
- Não eram amigáveis para os usuários e,
- Também não eram amigáveis para os desenvolvedores.
Ainda hoje temos outros esforços em criar novos CMS, como o Yootheme Pro, da Yootheme, uma baita desenvolvedora que fez parte de minha evolução com o WordPress e Joomla. Vale conhecer o trabalho dos caras, seus temas, plugins e tudo mais.
Mas aqui temos … pela primeira vez em toda a história do WordPress, um construtor de sites WYSIWYG maluco que realmente parece fácil o suficiente para que os usuários comuns entendam, mas que apesar disso, respeita a lógica do fluxo de trabalho dos desenvolvedores, EEEEEEE realmente fornece código válido e DECENTE.
Puta merda! Mano! Essas são as pirâmides do Egito em termos de extensões do WordPress. Foi tentado várias vezes ao longo dos anos, por várias civilizações, mas apenas alcançado por uma.
O mais impressionante é que parece (para mim) que ele faz isso facilmente. Ele viu o que os pagebuilders estavam deixando de fazer (tanto para usuários comuns quanto para desenvolvedores e designers) e viu como ele poderia fazer melhor. Ele tinha uma visão clara e a conseguiu em tão pouco tempo. Sem perda de tempo girando e voltando para “ficar à frente da tendência”. Nenhuma discussão desperdiçada com idéias de outros funcionários e “líderes da indústria”.
Não há anos desperdiçados em versões beta coletando feedback da comunidade para descobrir o que o mercado almeja.
O Oxygen Builder é o automóvel Modelo T na era de trens e cavalos (pagebuilders).
Vou acrescentar algo aqui que pode deixá-lo ansioso… Não temos roadmap ou previsão das funcionalidades que vêm a seguir. E, honestamente, acho que não precisamos disso. Desta forma, um concorrente mais rápido não tem acesso as “novidades” para lançar “features” inovadoras… E toda a graça de um lançamento traz a alegria que tem que trazer.
Seja a evolução da versão 1.0 pra a 2.0, a compatibilidade com o Woocommerce e Gutenberg da versão seguinte… E assim, segue a Humanidade.
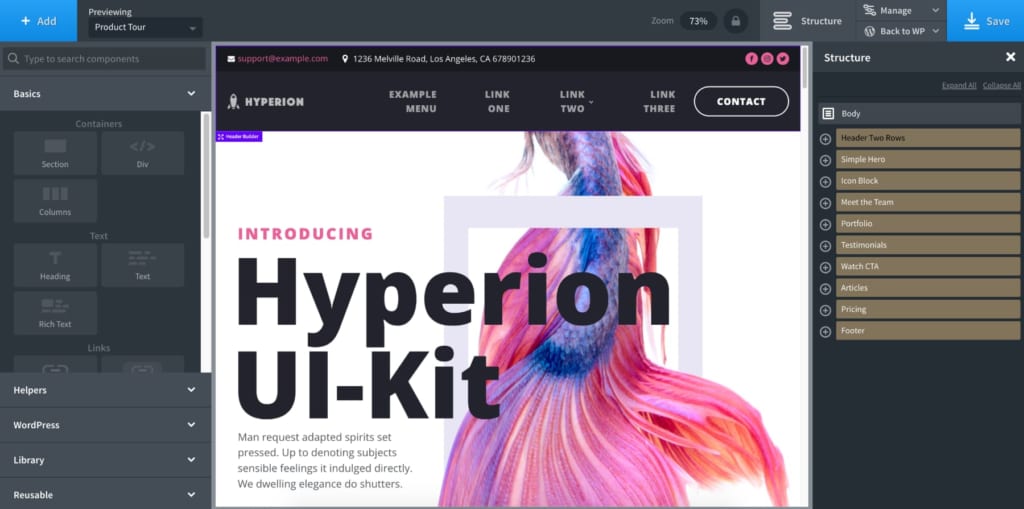
Razão #4 – Oxygen tem a melhor interface de usuário
Oxygen Builder é muito fácil de usar.
Você vai olhar e entnder dentro de poucos segundos. Todos os painéis e etiquetas parecerão intuitivos para você. Parece uma mistura entre um editor de gráficos (Photoshop / Sketch) e um editor de código da área de trabalho. Mesmo que não saiba onde estão determinadas configurações, intuitivamente saberá onde procurar por elas.
Talvez eu esteja sendo tendencioso porque entendo HTML, sintaxe de codificação e como o CSS é aplicado ao conteúdo e aos contêineres. Mas não consigo deixar de dizer que é fácil não apenas adicionar o que se quer, mas EDITAR o que quer também.
Com outros construtores de páginas, muitas vezes você se perde clicando nos elementos errados, Diria que 50% das vezes. (Ok, não sou especialista em pagebuilder. Só os uso quando chega algum trabalho que já tenha algo assim).
Oxygen permite que você veja tudo de forma simples e direta (visualmente E no código).
Não há diferenciação entre a “visualização de front-end” e a “visualização de editor / código”.
- Você pode ver todo o design de uma só vez.
- Você pode ver EXATAMENTE o que vai aparecer ao vivo. (Sem ícones desnecessários de configurações estúpidas sobre cada elemento)
- Você pode ver exatamente os limites de cada elemento (ao passar o mouse).
- Você pode ver o código para cada elemento.
- Você pode ver exatamente qual elemento está editando. E em tempo real.
- Você pode facilmente mover elementos sem ter que adivinhar qual é a div principal.
É uma coisa tão óbvia quando necessária. E parece tão estranho que alguns construtores não conseguem fazer isso direito.
Muitos deles mostram uma versão estranha de back-end com contornos de caixa confusos e apenas códigos de acesso curtos para o conteúdo em vez de mostrar o próprio conteúdo … ajuda zero quando você não sabe ao que está conectado.
Coloque-o na “visualização de front-end” e você ainda não consegue descobrir qual ou onde está o contêiner que deve editar.
Você clicará dezenas de vezes antes de editar inevitavelmente a coisa errada e, em seguida, arrancar o cabelo tentando desfazer a ação. Sim, só posso imaginar o que os clientes finais precisam passar!
A interface do Oxygen é muito mais limpa (ainda assim mais informativa).
- Os painéis de configurações são discretos, em cores cinza (não roxo, laranja, azul, vermelho, amarelo etc.).
- Todas as configurações são mostradas ordenadamente no painel esquerdo e acessíveis em 2 cliques. Não precisa procurar configurações em outros lugares. Ah, e nada de idiotas painéis de configurações cobrindo o conteúdo esquisito que estão afetando!
- Todas as configurações de elementos mostram tamanho e espaçamento na primeira guia do painel e efeitos na segunda. Muito mais limpo desta forma. Se comparar com os pagebuilders usuais com configurações aparentemente arbitrárias para espaçamento e estilo que não explicam exatamente como essas configurações afetam seu elemento em relação a outros elementos!
- O painel de estrutura de tópicos (à direita) é tão belo quanto eficiente. De verdade, acho magnífico desde a primeira vez que o vi. Você não tem ideia de como é reconfortante ver uma versão resumida do design da sua página. É assim que os desenvolvedores gostam de trabalhar.
No Oxygen é muito mais fácil de reutilizar elementos, seções e estilos.
Uma parte tediosa do design é executar funções repetitivas. Faça uma seção, coloque uma caixa nela, dimensione-a e estilize-a. Então faça outro igual ao primeiro. Então talvez pegue essa seção inteira e copie-a em outro lugar. Ah … parece muito trabalho.
Faça isso com o DIVI, por exemplo … se eu quiser copiar um estilo de elemento, clique em “Copy Module Styles”. Agora, que “estilo” ele copia? Apenas o código CSS? Ou inclui também as configurações ou efeitos de design? Eu não faço ideia. Detesto ter que aprender novas terminologias quando já existem. A tradução de etiquetas não é produtiva nem divertida!
Com o Oxygen, tudo é chamado exatamente pela terminologia de codificação adequada. Um “id”, uma “class” etc. Se eu quiser copiar estilos, posso criar facilmente uma classe CSS global e estilizá-la e depois aplicá-la a outros elementos.
Agora deixe de lado o estilo. E se eu quiser reutilizar um elemento e copiá-lo e colar em outro lugar na mesma página? Fácil. Ou se eu quiser reutilizar uma seção inteira que inclua vários elementos em outra? Também é fácil!
Com o Oxygen, você pode criar elementos-pai acima do elemento escolhido.
Isso pode parecer um recurso bobo, mas ouça-me. Finja que você criou um elemento e depois percebeu que se esqueceu de colocar um grande background por trás dele. Com a maioria dos construtores de páginas, você precisa excluir ou recortar o elemento em que estava trabalhando.
Crie um contêiner pai para ele e cole ou reconstrua novamente. É assim que teria que fazer no Elementor.
Com o Oxygen, você pode facilmente clicar com o botão direito do mouse em criar uma div pai em torno de qualquer elemento. Isso economiza tempo de maneira fantástica nos momentos em que você coloca a carroça diante do cavalo, por assim dizer.
Razão #5 – Oxygen pode gerar funcionalidades semelhantes a plug-ins
Honestamente, o Oxygen Builder já era o melhor builder por todos os outros motivos acima, mas é aqui que ele está sendo insuperável.
O Oxygen Builder pode emitir chamadas dinâmicas.
Eu farei o meu melhor para explicar em termos simples para quem é leigo.
Se você pensar bem… todo o conteúdo é estático ou dinâmico. O conteúdo estático é inserido manualmente através do editor de conteúdo. O conteúdo dinâmico (geralmente) é inserido por meio de um plug-in que, em seguida, gera o conteúdo com base nas configurações escolhidas.
Não se preocupe, darei alguns exemplos do mundo real:
- Um plug-in que mostra várias postagens (com base na atualidade, popularidade, categoria ou seleção manual).
- Um plug-in que mostra um tipo de postagem específico (produtos, depoimentos, listas).
- Um plug-in que mostra imagens com algum efeito animado (controle deslizante, grade, carrossel).
- Um plug-in que mostra conteúdo de outro lugar (atividade nas redes sociais, previsão do tempo, pontuações de jogos, feed RSS).
E se você pensar novamente, o que os plugins de conteúdo fazem é gerar conteúdo dinâmico. Então… se o Oxygen pode produzir conteúdo dinâmico (como plugins), isso é uma grande sacada, porque isso significa que você pode criar funções semelhantes a plugins usando apenas o Oxygen … e renunciar ao uso de plugins desnecessários! Quão interessante é isso?!
- Menos CSS e JS para carregar. (Carregamento muito mais rápidos da página.)
- Menos CSS e JS de plugins entrando em conflito com o CSS e JS do tema! (Menos problemas de conflito.)
- Menos problemas de compatibilidade para desenvolvedores (e teremos o desenvolvimento mais rápido).
Claro que eu sei que o Elementor, o Brizy e o Beaver Builder também têm opções de “conteúdo dinâmico”, mas nem de longe chegam ao nível do Oxygen.
O Oxygen Builder também permite o retorno de funções PHP e também exibições condicionais avançadas.
Acho que a maioria das pessoas (talvez incluindo você) não está preocupada com isso, mas é incrivelmente poderoso poder controlar como o conteúdo dinâmico é exibido e quando e onde será exibido.
Com o recurso “Conditions“, você pode decidir se mostra determinados elementos, dependendo de o usuário estar conectado ou se possui determinadas funções/recursos, se é terça-feira, se o usuário possui tal acesso, se existe Cookie tal, se é tal página… São coisas realmente incríveis e muito úteis.
Imagine mostrar um formulário de login ou compra para visitantes regulares, mas informações especiais ou upsells para usuários conectados. Existem muitas possibilidades para não apenas desenvolvedores, mas também para iniciantes. E com isso, conseguimos matar o famoso e horrível display: none.
- Se você é desenvolvedor, vai curtir uma interface GUI simples que permite reunir funções semelhantes a plug-ins.
- Se você é um usuário comum, apreciará a capacidade de seguir os tutoriais (de outras pessoas) e também usar a mesma interface GUI para criar funções semelhantes a plug-ins.
Um construtor de design visual é muito legal… mas um construtor visual de plug-in? Mann… esse é o próximo nível!
Fraquezas do Oxygen
Aqui é onde eu sou realmente crítico e faço o meu melhor para derrubar esta ferramenta incrível.
Não há recurso de UNDO. Mentira. Há sim a funcionalidade de desfazer. Quando eu escrevi o post não tinha, mas agora tem. Enjoy!
É uma piada entre os usuários do Oxygen. Você pensaria que uma ferramenta tão imersiva não teria uma simples tecla de atalho CMD / CTRL + Z.
Ou pelo menos algum botão de desfazer em algum lugar. Acho que essa função é especialmente importante quando você clica e arrasta acidentalmente as coisas.
No entanto, o Oxygen tem revisões e existem este checkpoints. Há ainda a opção de salvar constantemente seu trabalho e, se você errar alguma coisa, basta atualizar a página sem salvar.
Poucas integrações
Estou exagerando aqui, mas é uma afirmação válida. Existem poucas empresas e criadores por aí usando o Oxygen.
Isso significa menos projetos pré-construídos prontos para uso. Menos plugins de terceiros para integrar.
Mas…
isso realmente não importa, porque a qualidade supera a quantidade e você provavelmente não precisa de 99% do lixo que existe para o Elementor ou WP Bakery mundão afora.
Eu diria para você não se importar porque a maioria desses designs e produtos é feita para as massas (não refinadas). Mas, ainda assim, para usuários regulares … sim, definitivamente significa menos opções para eles brincarem.
O que eu uso bastante: SEOPress Pro, Tutor, Easy Digital Downloads, WooCommerce, Fluent Forms, FluentCRM e tudo funciona bem. 😉
Há poucas opções de modelos prontos na biblioteca do Oxygen
Eu gostaria que houvesse mais exemplos e modelos, como temos no Elementor… Mais variedade de menus mobile. Você pode entender exatamente o que quero dizer visitando a Biblioteca de Design. E ainda assim, a facilidade de recriar, por exemplo, um modelo qualquer da CraftWork. E tem muita gente que cria designs para o Oxygen, a gente inclusive.
Não há opção de usar o seu tema em lugar nenhum
Citado por Sridhar como “a única limitação verdadeira do Oxygen”, ele não permite (nativamente) substituições de modelos personalizadas por plug-ins.
Muitos temas usam isso para personalizar páginas de determinados plugins (WooCommerce, fóruns, tabelas, plug-ins de LMS, etc.). Alguns temas já vêm com modelos personalizados. Os outros não e você tem que criar um você mesmo.
Como o Oxygen desativa completamente a função de tema do WordPress, obviamente não será possível substituir o estilo destes plug-ins no diretório do tema.
Felizmente, há algumas soluções alternativas (e não tão difíceis assim):
- Há o plugin Oxygen Theme Enabler que permite reativar o seu tema para páginas específicas.
- Você pode copiar o código e colocá-lo em um “bloco de código” dentro do Oxygen. Eu não acho isso muito difícil! Qualquer pessoa experiente o suficiente para analisar modelos de página também seria competente o suficiente para copiar seu código. Estou aliviado com o quão fácil é isso, na verdade.
- Há também snippets criados pela comunidade. WooCommerce, Easy Digital Downloads, Restrict Content Pro.
Oxygen é uma ferramenta do tipo Tudo ou Nada
Você não pode (oficialmente) executá-lo ao lado do seu tema existente. Depois de ativá-lo, todo o seu tema é ignorado. Isso é inconveniente em vários cenários:
- Preservar o tema – você gosta do seu tema e só queria usar o Oxygen para desenvolver alguns layouts de conteúdo. (Tudo bem, use blocos de terceiros neste caso.)
- Conversão gradual – você deseja alternar de um construtor de páginas para outro ou removê-lo totalmente. Com outros construtores de paginação, você pode remover lentamente sua dependência de paginação, uma página de cada vez. Você não precisa fazer tudo de uma vez, como terá que fazer se vai mudar para o Oxygen.
- Ambiente de teste – você deseja testar o Oxygen em determinadas páginas antes de ativá-lo globalmente. Com o Oxygen, a única maneira de testar é reconstruir todo o seu tema (áreas de conteúdo, cabeçalho e rodapé), caso contrário, o seu site será exibido totalmente diferente. Isso é muito esforço inicial se a vontade é só experimentá-lo.
Em resumo, o Oxygen Builder te fará sentir-se mais divertido e empoderado e até mais profissional, principalmente se você deseja criar um design de site totalmente novo. Mas se você deseja alterar apenas algumas áreas, o Oxygen (inconvenientemente) o força a reconstruir todo o seu projeto existente em outra ferramenta. Mas ainda assim, ele trará um grande benefício na redução de código!

Os IDs dos elementos podem ser mais limpos
O Oxygen gera um ID exclusivo para cada elemento HTML, com cerca de 10 a 15 caracteres e geralmente desnecessário. Mas, se compararmos com pagebuilders, eles ocupam apenas um pouquinho de espaço e ainda são muito mais leves do que a “divisão” provocada por outros construtores de páginas.
O Oxygen não é totalmente amigável para iniciantes.
O interessante para mim é que ele é totalmente claro e sem confusão. Sem distrações. Uma tela vazia com possibilidades ilimitadas. Mas sou apenas eu falando.
Um usuário iniciante pode preferir algo mais como uma caixa de brinquedos gigante com todos os tipos de widgets e efeitos divertidos para escolher (Como o Elementor?).
Talvez algo mais parecido com isto. E essa é a diferença entre alguém que trabalha com uma visão clara (ou design final) e alguém que clica aleatoriamente.
Não me interprete mal, o Oxygen também possui todas essas opções de caixas de brinquedos, mas obriga a implantar as coisas de uma maneira mais parecida com o programador. Primeiro, você precisa saber em qual contêiner você está trabalhando, depois decidir quanto espaço deseja alocar para esse elemento e, finalmente, implantar qualquer widget que desejar.
Da maneira como os programadores colocam as coisas na página, o ONDE é muito mais importante que o O QUE. Mas quando você pensa em como as ferramentas de design para iniciantes são feitas, elas permitem que você escolha o objeto primeiro e, depois, descubra como colocá-lo na página. Obviamente, esse método sempre será mais exaustivo.
Começando a codificar com o Oxygen
O builder mais emocionante para aspirantes e profissionais.
Eu amo o fato de que que ele nunca se autodenominou “Oxygen Pagebuilder”. Os construtores de paginação não merecem ser comparados ao Oxygen.
Eles são pouco mais que estruturas de arame pré-construídas complicadas e efeitos suspensos sem fim. O Oxygen é realmente destinado à conversão de projetos profissionais em temas codificados.
Oxygen Builder ainda tem “oferta lifetime”
No momento da redação deste artigo, você pode obter uma licença de desenvolvedor para um número ilimitado de sites e atualizações com suporte para sempre por apenas $169 (compra única). Incluindo os módulos Woocommerce Integration e Gutenberg Block Builder.
Os valores dos concorrentes:
- Beaver Builder – $99, $199, e $399 por ano para variados pacotes.
- DIVI – $89/ano or $250/lifetime para sites ilimitados.
- Elementor – tem uma versão FREE, A versão PRO custa $49/ano (1 site), $99/ano (3 sites), e $199/ano (para 1000 sites).
Experimente o Oxygen Builder
- Experimente o Oxygen Builder hoje mesmo.
Comece do jeito certo
Se você pretende se tornar um desenvolvedor de sites ou sistemas web e deseja usar o Oxygen, nada mais prático e certo do que ter uma ajuda na sua jornada.
Você pode participar do nosso treinamento Curso Oxygen Turbo agora mesmo e ter o suporte que faltava para que seu projeto saia do papel.
Nosso treinamento ajudará você a criar sites melhores e mais poderosos do que você jamais imaginou ser possível.
Tiago Bahi – Instrutor Curso Oxygen Total
O que há no treinamento online Curso Oxygen Turbo:
- Preparação de sua estrutura online (6 tópicos)
- Visão Geral do Oxygen Builder (4 tópicos)
- Criando conteúdos de página usando o editor (9 tópicos)
- Técnicas e recursos para estilos (6 tópicos)
- Recursos e Elementos (14 tópicos)
- Criando um site real com o Oxygen (10 tópicos)
- WooCommerce (7 tópicos)
- Gutenberg (4 tópicos)
- Advanced Custom Fields (10 tópicos)
- Caixa de Ferramentas com tudo que usamos (6 tópicos)
- Tutoriais e Materiais Extras (3 tópicos)
- Grupo Exclusivo de Ajuda com Instrutor e alunos do curso
- Ferramentas e Code Snippets Exclusivos
- Possibilidade de solicitar tutoriais
- Acesso direto ao instrutor
Crie sites incríveis que carregam rápido, que realmente convertem seus leads para clientes.
Comece agora mesmo seu negócio de criar sites sem derrapar no meio do caminho.
Aprenda a fazer sites com quem há 20 anos faz sites utilizando as melhores estratégias, ferramentas e recursos existentes no mundo.
Não perca tempo testando coisas que não funcionam de verdade.

O investimento é menor do que você imagina e seu acesso será permanente ao conteúdo do curso e todas as atualizações futuras.
Entre em contato, preencha o formulário de interesse e garanta seu acesso a turma inicial e garanta vantagens exclusivas:
- Acesso permanente e vitalício ao curso
- Acesso sem custo a aulas extras
- Crie o seu site com mentoria e tenha dicas valiosas para seu negócio
- 2 horas de consutoria privada 1-1 via skype
- 1 ano de hospedagem turbinada para seu site
- Recursos extras que vão ajudar a economizar seu tempo
- Checklists e tutoriais que você pode solicitar




4 comments
Conforme a frase abaixo do Tiago,
“Eu farei o meu melhor para explicar em termos simples para quem é leigo.” Tiago Bahi.
Além de seu profundo conhecimento sobre o conteudo apresentado, tem um grande esforço para transmitir aos seus leitores uma forma que todos entendam. Isso realmente nao é facil.
Agradeço
Att
Joao Roque
Obrigado por esse artigo!
Uso o Elementor a algum tempo, principalmente para facilitar a minha vida e baratear o projeto para os meus clientes, e tudo que disse no artigo é a mais pura realidade.
Estou considerando o Oxygen por conta de todo aprendizado que eu e minha equipe teremos, e também do investimento lifetime, é claro.
Mais uma vez, obrigado por compartilhar suas experiências.
Quase três anos depois desse artigo… Se eu tivesse lido na época, talvez tivesse feito uma guinada nessa direção. Hoje em 2023 ainda faz sentido?
Sim! Faz sentido! 😉 Pra mim, ao menos. Hoje temos outras opções no hype. Bricks por exemplo… Eu sigo no Oxygen.