Por que isso é importante?
- WPO Stats (website)
- O site wpostats apresenta centenas de resultados obtidos por conta da otimização de performance web. Ele traz estudos de caso e experimentos demonstrando o impacto da otimização do desempenho da Web (WPO) na experiência do usuário e nas métricas de negócios. Apesar de, aparentemente, não ter mais atualização desde 2018, as informações contidas nele são incríveis. Vale a pena conferir. (em inglês)
- Por que o desempenho é importante (website)
- Excelente artigo de Jeremy Wagner sobre a performance de sites. Com detalhes, números e outros links que comprovam o que ele escreve. Jeremy é um contribuidor do WebFundamentals (Google) e vale acompanhar o que o cara publica.
Teste seu site
- PageSpeed Insights (website)
- O PageSpeed Insights analisa o conteúdo de qualquer página da Web e, em seguida, gera sugestões para torná-la mais rápida. É uma ferramenta Google para que você compreenda melhor cada um dos pontos a analisar e consiga corrigí-los, se necessário.
- Configuração de um aquivo de orçamento para o Lighthouse (artigo em inglês / tradução em português)
- Existem inúmeras métricas de desempenho por aí. Desde marcos centrados no usuário, como tempo até a interação, até métricas centradas em recursos, como o tamanho e número dos seus arquivos javascript… É aqui que o papo começa.
- Lighthouse in DevTools (documentação)
- O Lighthouse é um aplicativo de código aberto para automatizar testes de performance. Esta página mostra como é fácil instalar e executar o Lighthouse para auditar aplicativos web.
- WebPageTest (website)
- Esta é uma ferramenta originalmente desenvolvida pela AOL para uso interno e teve seu código aberto em 2008 sobre a licença BSD. As informações de seus relatórios é maior que o do GTMetrix que também é uma boa ferramenta de auditoria.
- GTMetrix (website)
- Mais uma ferramenta de auditoria de performance. Seu relatório simplificado é de fácil leitura e compreensão. Recomendo que faça o seu cadastro (gratuitamente) e daí então vai poder testar desde outros locais, como o Brasil, o que faz sentido se o público está aqui no país. 😉
Regras Gerais
- Reduzir o número de requisições
- Apesar de o HTTP/2 suportar multiplexing, ainda assim, pode ser mais vantajoso ter um número menor de arquivos num carregamento de página
- Minificar assets
- Você pode tornar seu site menor e mais rápido para carregar, diminuindo o código JS e CSS. Esse minificador – Minifier – remove espaços em branco, retira comentários, combina arquivos e otimiza / reduz alguns padrões de programação comuns e vem com uma enorme suíte de testes.
- Concatenar assets
- Vários plugins de otimização do WordPress fazem este serviços. Um bom plugin que faz isso é o Autoptimize (gratuito). Experimente este e outros e escolha a melhor opção.
- Lazy load / Carregamento atrasado
- Nada mais é do que atrasar o carregamento de elementos não cruciais para o início da conexão para que a prioridade seja dos arquivos necessários a renderização das informações para a tela inicial. Mais informações de como isso funciona aqui: https://web.dev/defer-non-critical-css/
Imagens
- Use SVG sempre que possível (artigo em inglês)
- Arquivos pequenos que são muito bem compactados. Escala para qualquer tamanho sem perder a definição (inclusive muito pequena). Perfeito em telas de retina. E o controle de design como interatividade e filtros.
- Optimize os arquivos SVGs (SVGOMG)
- Até o SVG pode ser otimizado. Utilize esta ferramenta para fazer isso.
- Optimize os arquivos jpg/png/webp (Squoosh)
- Já escrevemos um Guia sobre o Squoosh. É a melhor ferramenta de Otimização de Imagens
- Use WebP e o elemento <picture> (artigo em inglês)
- Ele suporta imagens de codificação nos formatos com e sem perdas, tornando-o um formato versátil para qualquer tipo de mídia visual e um ótimo formato alternativo para PNG ou JPEG. Os navegadores modernos são compatíveis com o WebP.
- Configure imagens responsivas com srcset (artigo em inglês)
- O atributo srcset e size para o elemento servem para fazer o que o CSS já fazia há bastante tempo. Dê uma olhada e veja como pode usar as diversas possibilidades existentes.
- Replace gifs with video (artigo em inglês)
- Esse texto no Google Developers é bem detalhado e inclusive além do motivo para fazer isso, as ferramentas que você pode utilizar e como utilizar também.
Fontes
- Reduza ao máximo o número de arquivos de fontes.
- As fontes são responsáveis por um enorme tempo de carregamento da página.
- Remova os elementos que não utiliza no site e mantenha somente os que estão em uso (Font Squirrel / glyphhanger)
- Uma otimização completa inclui remover o set completo do FontAwesome e carregar apenas os ícones que estão sendo utilizados no site. 😉
- Use preferencialmente .woff e .woff2
- O peso total do .ttf é superior ao do .woff* e este último é compatível com todos os navegadores modernos.
- Utilize font-display: swap (artigo em inglês)
- Leia o artigo e aprenda a diferença entre:
auto,block,swap,fallbackeoptionalsabendo quando utilizar cada uma destas opções.
- Leia o artigo e aprenda a diferença entre:
Servidor
- Configure um CDN (Cloudflare, BunnyCDN ou outro)
- Implemente Cache de Navegador (Teste seu servidor aqui)
- Ative GZIP / Brotli para os arquivos (Teste seu servidor aqui)
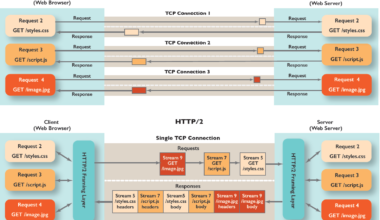
- Utilize HTTP/2 (Teste seu servidor aqui)
- Escrevi um excelente artigo sobre as vantagens do HTTP 2.0.
Scripts
- Turbolinks (link no github)
- Em vez de recarregar a página inteira toda vez que um usuário navega no seu site, ative o Turbolinks! O Turbolinks recarregará apenas as partes necessárias do site e até atrairá JavaScipt e CSS adicionais. O conceito de Turbolinks existe há muito tempo, mas nunca foi tão fácil de implementar como é hoje! Basta instalar o plug-in – e pronto – você está pronto!
- Outro minificador: Uglify. Faça isso com seus JS e concatene-os (ferramenta online UglifyJS 3)
- Evite múltiplos scripts de estatísticas. Escolha criteriosamente suas ferramentas de auditoria e análise.
- Tree-shaking (docs)
- Este documento é técnico e serve para desenvolvedores e programadores, mas aprender algo nunca será irrelevante. Vale a pena ler o documento.
- Measure bundle size (repo)
- Pacotes comuns referem-se aos pacotes JavaScript e CSS enviados do servidor para o navegador do usuário. O foco aqui é o tamanho do pacote JavaScript inicial enviado ao cliente para inicializar o aplicativo Web e como esse pacote afeta a quantidade de tempo antes que um usuário possa usá-lo. Então, qual é o pacote principal carregado no seu site?
Estilos
- Evite tudo que não seja:
position,scale,rotation,opacity(artigo em inglês)- Vale ver o vídeo que tem na página do artigo… Ele compara o processamento no navegador com e sem um
transform.
- Vale ver o vídeo que tem na página do artigo… Ele compara o processamento no navegador com e sem um
- Use Critical CSS se possível (artigo em inglês)
- Plugins de otimização fazem isso muito bem: Swift Performance e WP-Rocket
- Escreva estilos com a premissa Mobile First (artigo em inglês)
- Até quero escrever sobre como poder ser bobo desenvolver sites pra desktop e ajustar o CSS para o mobile… Porque é isso que tenho visto.
- Concatene os estilos em um único arquivo CSS.
- Remova estilos duplicados (Experimente analisar seu próprio site no CSS Stats)
- Fale para o navegador qual propriedade vai animar com o
will-change(artigo em inglês)
HTML
- Garanta que está usando o mínimo de requisições HTTP possível.
- Preload e prefetch sempre que isto fizer sentido (artigo em inglês)
Minha especialidade é WordPress e se você quer que alguém faça este trabalho para você, eu posso fazer a otimização de sua landing page ou seu site (a partir de R$ 197,00), então mande uma mensagem contando o que precisa e vamos conversar a respeito. Turbinar sites é o que eu gosto de fazer… Sou movido a sites com máxima performance.
De qualquer forma este ensaio serve para qualquer aplicação web. Espero que possa aproveitá-lo em seus projetos.
Acho que é um bom começo para WPO – Web Performance Optimization cuidar de todos os pontos que citei neste artigo. Se houver algo que queir acrescentar, deixa nos comentários, por favor. Acho que vale uma discussão sobre este “CHECKLIST”. Então se quer tirar ou incluir algo, deixe-me saber também… Inclui as fontes do que achei mais relevante, mas cada um dos tópicos possui uma variedade de páginas sobre e metodologias (que podem variar das que eu normalmente trabalho, que foram as que eu escrevi aqui)
Por hoje é só.






2 comments
Top das galáxias esse tópico hein…parabéns !!!
Também trabalho com Criação de Sites Profissionais e curto muito seus conhecimentos que não tem medo de compartilhar…
Grande Abraço
Obrigado Tiago!