Índice
Agora é Lei! Seu site precisa ser rápido para toda Jornada do Usuário!
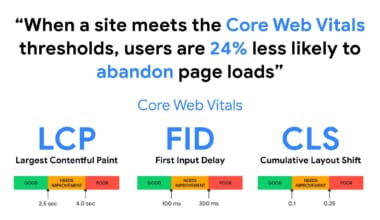
Com os relatórios do Web Core Vitais, o Chrome UX trouxe mais 3 índices a serem considerados e medidos quando estamos falando da performance de seu site.
LCP, FID e CLS!
E se você mantiver estes índices dento dos limites recomendados (junto com um bom conteúdo, é claro) seu site terá um bom rankeamento na busca orgânica do Google.
E como no Brasil, mais de 98% de toda a busca na internet é feita através da gigante de Mountain View… bem… Você deve prestar atenção a estas três siglas.
Entender o que são e o que fazer para garantir que seu site esteja mais otimizado que o site dos seus concorrentes, caso contrário ele perderá posição para os outros.
Vamos entender o que significa cada uma destas siglas?
LCP – Largest Contentful Paint
LCP relata o tempo de renderização do maior elemento de conteúdo visível na janela de exibição, seja ele <img>, <image> (no caso de estar dentro de um <svg>, <video> e imagem no background se for carregado via CSS url.
A Maior Pintura Contenciosa (LCP) é uma métrica importante e centrada no usuário para medir a velocidade de carregamento percebida, porque marca o ponto na linha do tempo de carregamento da página quando o conteúdo principal da página provavelmente foi carregado.
Um LCP rápido ajuda a garantir ao usuário que a página é útil. Mantenha seus assets os menores possíveis.
Philip Walton – Core Web Vitals
Historicamente, tem sido um desafio para os desenvolvedores da Web medir a rapidez com que o conteúdo principal de uma página da Web é carregado e visível para os usuários.
Métricas mais antigas, como Load ou DOMContentLoaded, não são boas porque não correspondem necessariamente ao que o usuário vê na tela. E métricas de desempenho mais recentes, centradas no usuário, como o First Contentful Paint (FCP), capturam apenas o início da experiência de carregamento. Se uma página mostra uma tela inicial ou exibe um indicador de carregamento, esse momento não é muito relevante para o usuário.
Remova já os estágios de loaders de sua página. Eles impactam negativamente no ranking a partir de agora.
Tiago Bahi
No passado, era recomendadas métricas de desempenho como First Meaningful Paint (FMP) and Speed Index (SI) – que ainda pesa 15% na medição da performance (ambos disponíveis no Lighthouse) para ajudar a capturar mais da experiência de carregamento após a pintura inicial, mas essas métricas são complexas e difíceis de explicar e muitas vezes erradas, o que significa que ainda não identificam quando o conteúdo principal da página foi carregado.
Como melhorar o LCP de seu site ou página
O LCP é afetado principalmente por quatro fatores:
- Tempos de resposta lentos do servidor
- JavaScript e CSS de bloqueio de renderização
- Tempos de carregamento de recursos
- Renderização do lado do cliente
Para otimizar o LCP comece executando as seguintes tarefas:
- Aplique carregamento instantâneo com o padrão PRPL
- Otimizando o caminho de renderização crítica
- Otimize seu CSS
- Otimize suas imagens – Consulte o Guia Completo do Squoosh
- Otimizar fontes da web
- Otimize seu JavaScript (para sites renderizados pelo cliente)
Mais detalhes sobre o LCP em Web.dev: https://web.dev/lcp/ (em inglês).
FID – First Input Delay
O atraso na primeira entrada (FID) é uma métrica importante e centrada no usuário para medir a capacidade de resposta da carga, pois quantifica a experiência que os usuários sentem ao tentar interagir com páginas que não respondem – um FID baixo ajuda a garantir que a página seja utilizável.
Philip Walton – Core Web Vitals
Todos sabemos o quanto é importante causar uma boa primeira impressão. É importante ao conhecer novas pessoas e também ao criar experiências na web.
Na web, uma boa primeira impressão pode fazer a diferença entre alguém se tornar um usuário fiel ou sair e nunca mais voltar. A questão é:
O que causa uma boa impressão e como você avalia o tipo de impressão que provavelmente está causando nos usuários?
Na web, as primeiras impressões podem assumir diversas formas – temos as primeiras impressões do design e do apelo visual de um site, bem como as primeiras impressões de sua velocidade e capacidade de resposta.
Embora seja difícil medir quanto os usuários gostam do design de um site com APIs da Web, medir sua velocidade e capacidade de resposta não é!
As primeiras impressões dos usuários sobre a rapidez com que o site é carregado podem ser medidas com o First Contentful Paint (FCP). Mas a rapidez com que o site pode pintar pixels na tela é apenas parte da história.
Como melhorar o FID de seu site ou página
Para aprender como melhorar o FID para um site específico, você pode executar uma auditoria de desempenho do Lighthouse e prestar atenção a todas as oportunidades específicas sugeridas pela auditoria.
Embora o FID seja uma métrica de campo (e o Lighthouse seja uma ferramenta de métrica de laboratório), as orientações para melhorar o FID são as mesmas que para melhorar o tempo total de bloqueio (TBT) da métrica do laboratório.
Para melhorar o FID, busque fazer o seguinte:
- Reduza o impacto do código de terceiros
- Reduza o tempo de execução do JavaScript
- Minimize o trabalho do encadeamento principal
- Mantenha a contagem de pedidos baixa e os tamanhos de transferência pequenos
Temos um treinamento que ensina o que fazer exatamente para alcançar os melhores índices. Mande uma mensagem se tiver interesse em melhorar sua performance.
Tiago Bahi
Mais detalhes sobre o FID em Web.dev: https://web.dev/fid/ (em inglês).
CLS – Cumulative Layout Shift
A Mudança de layout cumulativa (CLS) é uma métrica importante e centrada no usuário para medir a estabilidade visual, pois ajuda a quantificar com que frequência os usuários experimentam mudanças inesperadas no layout – um CLS baixo ajuda a garantir que a página seja agradável.
Você já leu um artigo on-line quando algo de repente muda na página? Sem aviso, o texto se move e você perdeu seu lugar. Ou ainda pior: você está prestes a tocar em um link ou botão, mas no instante em que seu dedo cai – BOOM – o link se move e você acaba clicando em outra coisa!
Na maioria das vezes, esse tipo de experiência é apenas irritante, mas, em alguns casos, pode causar danos reais.
Um screencast que ilustra como a instabilidade do layout pode afetar negativamente os usuários.
O movimento inesperado do conteúdo da página geralmente ocorre porque os recursos são carregados de forma assíncrona ou os elementos DOM são adicionados dinamicamente à página acima do conteúdo existente. O culpado pode ser uma imagem ou vídeo com dimensões desconhecidas, uma fonte renderizada maior ou menor que seu substituto ou um anúncio ou widget de terceiros que se redimensiona dinamicamente.
O que torna esse problema ainda mais problemático é que o modo como um site funciona no desenvolvimento geralmente é bem diferente de como os usuários o experimentam. O conteúdo personalizado ou de terceiros geralmente não se comporta da mesma maneira no desenvolvimento e na produção, as imagens de teste já estão no cache do navegador do desenvolvedor e as chamadas de API executadas localmente geralmente são tão rápidas que o atraso não é perceptível.
A métrica CLS ajuda a solucionar esse problema, medindo a frequência com que ocorre para usuários reais.
Para calcular a pontuação da mudança de layout, o navegador examina o tamanho da janela de visualização e o movimento de elementos instáveis na janela de visualização entre dois quadros renderizados. A pontuação da mudança de layout é um produto de duas medidas desse movimento: a fração de impacto e a fração de distância (ambas definidas abaixo).
pontuação de deslocamento do layout = fração de impacto * fração de distância.
Se a pontuação do seu site for maior que 0.1, você tem problemas (pequenos), mas se o índice for maior que 0.25 para mais de 25% das páginas, você está em sérios apuros e talvez precise de ajuda profissional. Podemos ajudá-lo.
Como melhorar o CLS de meu site ou página
Para a maioria dos sites, você pode evitar todas as mudanças inesperadas de layout seguindo alguns princípios orientadores:
- Sempre inclua atributos de tamanho nas suas imagens e elementos de vídeo ou reserve o espaço necessário com algo como caixas de proporção de aspecto CSS. Essa abordagem garante que o navegador possa alocar a quantidade correta de espaço no documento enquanto a imagem está sendo carregada. Observe que você também pode usar a política de recurso de mídia sem tamanho para forçar esse comportamento em navegadores que suportam políticas de recurso.
- Nunca insira conteúdo acima do conteúdo existente, exceto em resposta a uma interação do usuário. Isso garante que todas as mudanças de layout que ocorrem sejam esperadas.
- Prefira transformar animações a animações de propriedades que acionam alterações de layout. Animar transições de maneira a fornecer contexto e continuidade de estado para estado.
Mais detalhes sobre o FID em Web.dev: https://web.dev/cls/ (em inglês).
Artigos relacionados
- 6 Ferramentas para medir a performance de seu site de acordo com o Core Web Vitais
- Checklist WPO – Otimização de Performance Web
- Os melhores plugins de Compressão de Imagens para WordPress em 2020
- Cache vs Otimização – Você precisa implementar os 2
Otimização & Performance – Treinamento definitivo
Temos um treinamento definitivo que vai garantir que você tenha a melhor performance web.
- Melhorar a velocidade da página do site
- Comparar o desempenho de plugins e serviços
- Melhorar a pontuação da página
- Diminuir o tempo de carregamento do site
O que a lentidão de seu site atualmente está lhe custando:
- CLASSIFICAÇÃO NA BUSCA NA INTERNET (Você é o primeiro site que eles veem?) – Sites com desempenho superior podem ter uma classificação mais alta nos resultados dos mecanismos de pesquisa.
- CLIENTES E LEADS (você trabalhou duro para alcançá-los… eles continuarão no site?) – 25% de todos os usuários (até 53% dos visitantes em dispositivos móveis) abandonarão o site se levar mais de 3 segundos para carregar.
- CONVERSÕES DE VENDAS (tomará medidas para o que seu site foi criado?) – Um simples atraso de 0,1 segundo na resposta da página pode resultar em uma redução de 7% na conversão!
- SATISFAÇÃO DO VISITANTE (eles retornam e se referem?) – 47% dos consumidores esperam que uma página da Web seja carregada em 4 segundos ou menos. Se você não atender a essa expectativa, eles seguirão em frente e nunca mais voltarão.
Se você usa construtores de sites como o Elementor, DIVI, Brizy e Visual Composer, tem grandes chances de ter problemas ainda maiores!
- Horas de pesquisa por conta própria apenas para melhorar um único site.
- Quebrar o site ao tentar acelerar – infelizmente isso não é incomum.
- Ficar ainda mais confuso com artigos ou postagens que você lê on-line mas não tem ninguém para lhe ajudar.
- Pagar um especialista em velocidade do seu próprio bolso, reduzindo seu lucro.
- Clientes que não estão satisfeitos com o desempenho do site, mesmo quando você fez tudo o que pode!
E se você tivesse o melhor especialista em desempenho do WordPress do seu lado?
- Chega de tentativa e erro! Vou orientá-lo, para que você saiba exatamente o que fazer.
- Finalmente, um recurso completo que aborda dezenas de tópicos extremamente procurados com detalhes claros, para que QUALQUER UM possa acompanhar
- Resultados rápidos: você pode aprender, em algumas lições, exatamente como melhorar a velocidade do seu site e de seus clientes
- Economize dinheiro: não é mais necessário contratar um especialista de otimização
- Esteja à frente da concorrência: com o curso mais abrangente sobre otimização de velocidade da página (apenas 20 vagas)
Pra quem foi feito este treinamento online?
- Os criadores de sites que sabem qual o poder da velocidade que está faltando em seus sites e estão prontos para aprimorar suas habilidades.
- Especialistas em SEO que desejam aprimorar as habilidades de otimização no local e oferecer um trabalho mais completo para seus clientes.
- Qualquer pessoa comprometida que queira aprender e dominar novas habilidades e transformá-la em uma profissão on-line de sucesso e demanda.
Benefícios obtidos depois deste treinamento:
- Melhore suas negociações adicionando habilidades adicionais ao seu desenvolvimento, cobrando mais por uma excelente performance.
- Crie sites mais rápidos, para satisfazer seus clientes e obter mais referências.
- Oferecer novos serviços: Otimizar a performance de sites.
- Faça um SEO melhor e obtenha melhores resultados com seus projetos online.
- Não será necessário pagar a especialistas em velocidade para melhorar a performance de seu site.
Vantagens Exclusivas
GRUPO PRIVADO NO WHATSAPP
Participe do grupo privado onde você pode me perguntar qualquer coisa e eu pessoalmente responderei. Este grupo será preenchido com os otimizadores de sites mais entusiasmados e bem-sucedidos, assim como você!
BLUEPRINT
Você tem um site para melhorar, mas não sabe como começar? Darei a você um plano que você pode seguir, para que você saiba como começar a melhorar a velocidade do site.
Estas são as etapas que eu estou executando sempre que recebo um novo site para melhorar.
ASSISTENTE PESSOAL
Envie-me um URL do site que você deseja melhorar, e eu enviarei minhas recomendações e o que você deve verificar e fazer. (A contratação de um consultor pessoal no meu nível pode custar, pelo menos, R$ 397,00 para uma única sessão!)
ATUALIZAÇÕES CONSTANTES
Este treinamento é o curso de otimização mais abrangente e fácil de usar que existe e estou me dedicando a mantê-lo atualizado para manter o nível de excelência. Atualizarei constantemente os materiais do curso e você terá acesso vitalício ao material do treinamento.
Qual o conteúdo do treinamento?
Módulo Básico
Esta seção contém os principais pontos para otimizar até 90% da velocidade dos sites. Você deve verificar todos os ítens destas lições e daí otimizar essas áreas principais antes de seguir adiante.
Empresa de hospedagem – entenda a importância da empresa de hospedagem para o seu site
Reduzir TTFB – o tempo para o primeiro byte receber do servidor (o Google analisa esse valor)
Imagens – Compactar e redimensionar
Erros de página – como corrigir solicitações quebradas, evitar redirecionamentos
Módulo Intermediário
Aqui é onde você pode realmente personalizar seus sites sem sacrificar a velocidade! Com o módulo intermediário, você não poderá usar todos os itens de todas as páginas, mas terá instruções claras sobre como lidar com os principais problemas secundários que todos os sites têm. Isso inclui, mas não está limitado a eles.
- Formulário de contato 7, refill e carregamento parcial
- Google Maps
- Google Analytics
- Localizando fontes usadas
- Vídeos do YouTube
- Troca de página mais rápida
- Lazy Load
- Atraso na carga de recursos não críticos
- CSS crítico
- Como ler as informações do waterfall
- CDN e Cloudflare
- Reduzir FCP e FID
- e mais
Módulo Avançado
Deseja ter o site mais rápido? Deseja participar das competições speed? Deseja cobrar mais dos clientes devido ao conhecimento em nível de especialista em otimização de velocidade? ESTA é a seção que o levará até lá! Inclui, mas não está limitado a:
- Font awesome
- Acelere domínios externos
- Facebook Pixel
- Caracteres não utilizados em fontes
- Ícones Elementor (eicons)
- tawk.to e outros chats
- Remover CSS não utilizado
- Recaptcha
- WooCommerce
- WebP
- e muitos mais
Esta seção leva você de excelente a expert! Imagine ser a única pessoa que pode personalizar um site para esse nível sem arruinar o tempo de carregamento e conquiste os clientes em potencial!
Quanto Custa este Treinamento?
Valor total do Investimento dos 3 módulos do básico ao avançado: R$ 3997,00
Aproveitando o potencial de mercado que foi criado com as mudanças recentes promovidas pelo Google, estou concedendo um desconto de R$ 60% para as primeiras 20 18 primeiras pessoas que se inscreverem no curso, ou seja, você investirá:
Apenas R$ 1598,80.
Você pode tornar-se um das primeiras pessoas a se especializar em otimização de sites e pagar o investimento todo em 12x R$ 151,09.
Este é de longe o curso mais abrangente sobre otimização de velocidade da página! Com ele, você pode finalmente acelerar o seu site até onde ele precisa estar!
Te espero
Att,
Tiago Bahi