Índice
Compressão automática
No HTTP 1.1 habilitamos o GZIP para comprimir as informações que mandamos em nossas respostas. Uma boa prática que precisa ser habilitada explicitamente.
No HTTP 2 GZIP é padrão e obrigatório.
Há uma opção ainda mais vantajosa que o GZIP que é o brotli, você pode saber mais sobre ele aqui. A título de curiosidade: WPDASH já utiliza brotli. No final do post você tem links para testar seu site.
Somente os headers que mudam são re-enviados no HTTP/2
No HTTP 1.1 os headers são enviados em texto simples, em cada requisição (o famoso User-Agent por exemplo).
No HTTP 2 os headers são binários e comprimidos, diminuindo o volume de dados. Além disso, é possível reaproveitar os headers para as requisições seguintes. Dessa forma, só temos que mandar os cabeçalhos que mudam.
Isso reduz as requisições e as deixa menos volumosas.
Paralelização de requests
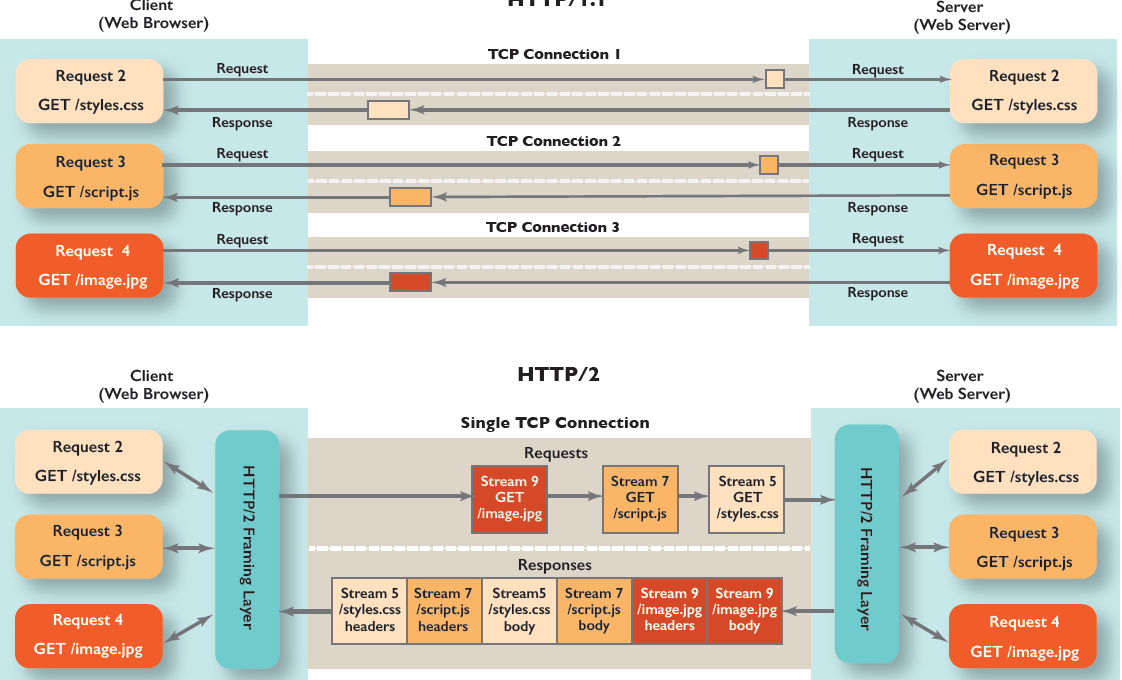
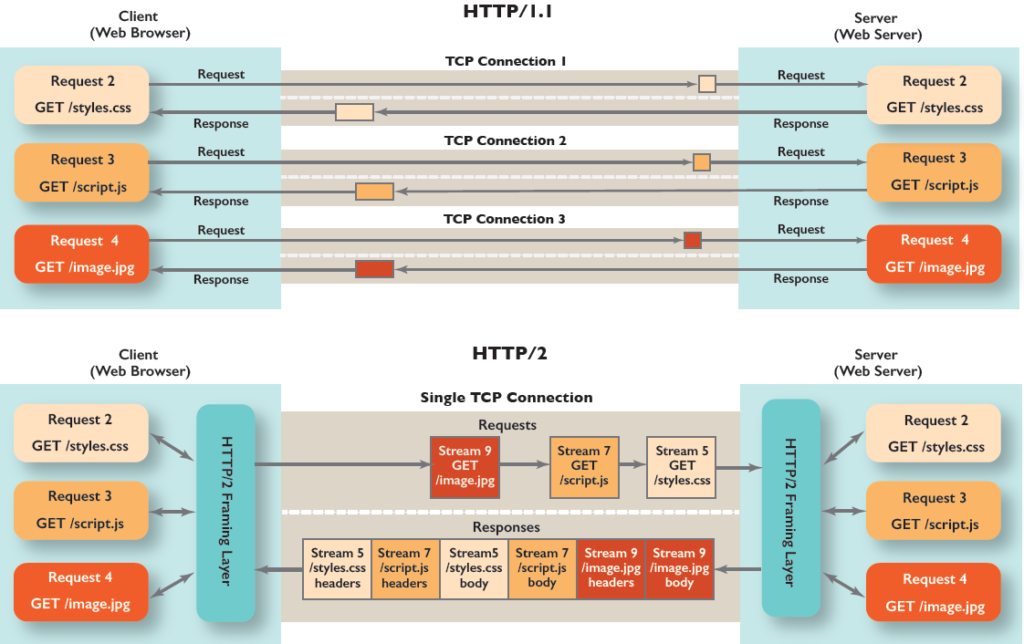
Para cada recurso que uma página possui, um request é feito e para carregá-los mais rapidamente precisamos paralelizar essas requisições. O problema é que o HTTP 1.1 é um protocolo sequencial, só podemos fazer 1 request por vez.
A solução é abrir mais de uma conexão ao mesmo tempo, paralelizando os requests em 4 a 8 requests (é o limite que temos). Uma forma comum de lidar com isso é usar vários hostnames na página (remarkdigital.com.br, imagens.remarkdigital.com.br, cdn.remarkdigital.com.br…), assim ganhamos mais conexões paralelas.
No HTTP 2 as requisições e respostas são automaticamente paralelas em uma única conexão. É o chamado multiplexing.

Priorização de requests
Uma otimização interessante é a de facilitar a renderização inicial, priorizando os recursos necessários para o usuário ver a página primeiro (CSS) e interagir (JS) depois.
No HTTP 2 podemos indicar nos requests quais deles são mais importantes através de priorização numérica. Assim o browser pode dar prioridade alta a um arquivo CSS no head que bloqueia a renderização, e prioridade mais baixa para um JS assíncrono no fim da página.
Server Push
Uma gambiarra comum no HTTP 1.1 é fazer inline de recursos, visando a renderização inicial mais rápida. O grande problema aqui é que anulamos o cache do navegador. Há artifícios para criar cache dinâmico de objetos inline… mas não é o comum. E o CSS junto do HTML não pode ser cacheado independentemente.
Do outro lado, temos o Server Push no HTTP/2. A ideia é ter o servidor mandando alguns recursos para o navegador sem ele ter requisitado ainda. O servidor “empurra” para o navegador recursos que ele sabe que serão requisitados logo. Assim quando o navegador precisar do recurso, já vai ter em cache e não fará um request atrasado.
Segurança
Um tempo atrás havia uma discussão se HTTP/2 permitiria uso sem SSL (parei de acompanhar faz algum tempo este assunto), mas na prática apenas conexões seguras HTTPS são suportadas e o HSTS ainda auxilia quando o assunto é performance (WPDASH também tem o HSTS como opção no host).
Assim temos segurança e privacidade mais estabelecidas com o protocolo.
Por fim, recomendo o episódio do Hipsters.tech sobre HTTP/2, vai te dar ainda mais informações sobre o assunto se quiser se aprofundar um pouco mais.
Teste seu site
- Ferramenta da KeyCDN para testar se seu site utiliza HTTP/2
- Ferramenta da KeyCDN para testar se seu site utiliza Brotli