Índice
- O que é Squoosh?
- Como usar o Squoosh para compactar seus arquivos de imagem
- Explorando as configurações de compactação do Squoosh
- Qual é o objetivo de compactar arquivos de imagem?
- Principais prós e contras do Squoosh
- Diferenças entre a compactação com e sem perdas
- Como funciona a compactação de imagem sem perdas?
- WebP- Quase o híbrido perfeito
A compactação dos arquivos de imagem de um site é uma das maneiras mais rápidas e fáceis de carregar o site mais rapidamente para os usuários. Junte-se a nós enquanto exploramos uma nova ferramenta que pode tornar o processo de compactação mais eficaz e acessível do que nunca: squoosh.app.
O que é Squoosh?
“O Squoosh é um aplicativo web de compactação de imagem que permite explorar as opções avançadas fornecidas por vários compressores de imagem”
Squoosh README no GitHub
Em outras palavras, o Squoosh é a melhor opção quando falamos de testar e comparar os recursos de diversos compressores e técnicas de compactação de imagem.
Ele inclui várias configurações de processamento de imagem em um aplicativo gratuito e que é executado na janela do navegador, permitindo visualizar os efeitos de diferentes ações de compactação em tempo real.
Você pode usar o Squoosh carregando sua página da Web (https://squoosh.app) em qualquer um dos principais navegadores da Web. Vale lembra que o Squoosh é um projeto de código aberto, desenvolvido pela equipe do GoogleChromeLabs.
Como usar o Squoosh para compactar seus arquivos de imagem
A compactação de arquivos de imagem no Squoosh pode ser excepcionalmente rápida e fácil, ou altamente completa e precisa. Isso depende de quanto tempo você está disposto a gastar testando suas configurações. Qualquer que seja a abordagem adotada, o processo é basicamente o mesmo.
Veja o que você deve ver ao carregar a página do Squoosh em nosso navegador:

Observe a chamada principal Drag & drop… que indica que você pode arrastar e soltar arquivos de imagem. e o link de texto select an image permite selecionar uma imagem do seu computador e abri-la no aplicativo. Então, escolha o caminho que preferir e abra um arquivo de imagem.
A imagem será aberta instantaneamente porque o aplicativo é executado no seu navegador, ou seja, nenhuma mensagem será enviada para nenhum servidor na internet além de seu próprio computador.

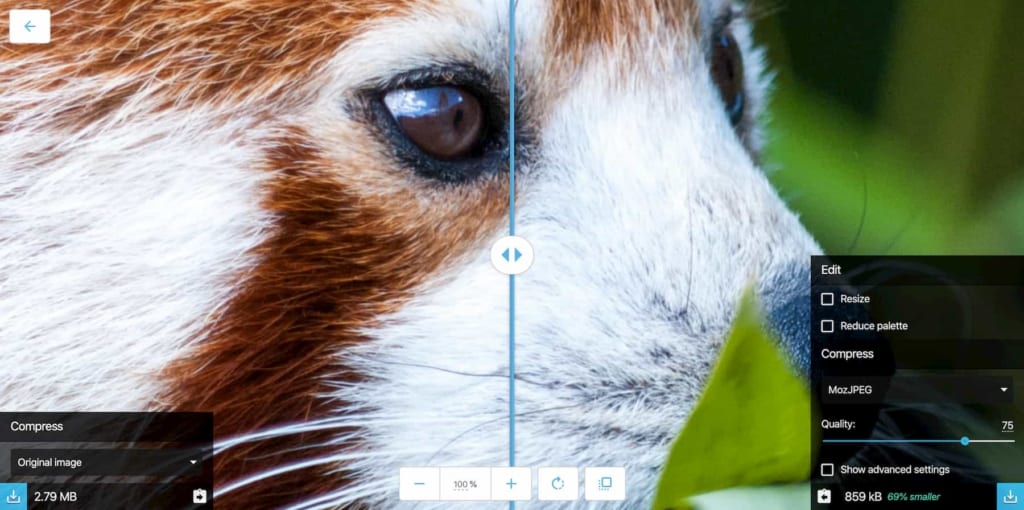
É assim que o Squoosh se parece após o upload de um arquivo de imagem.
No centro da tela, há um controle deslizante, que pode ser arrastado para a esquerda e para a direita. Isto é utilizado para compararmos a aparência da imagem antes e depois da compactação. Portanto, se arrastá-lo totalmente para a esquerda, veremos como a imagem inteira ficará após a compactação; e se a arrastássemos totalmente para a direita, veríamos a imagem original.
A visualização mostrada à esquerda e à direita do controle deslizante pode ser alterada em tempo real, ajustando as configurações de compactação para cada um dos lados em seu painel lateral. Temos um painel no canto inferior esquerdo e outro painel no canto inferior direita – falaremos sobre isso em breve.
Também podemos substituir a exibição da imagem original à esquerda por outro tipo de compactação, o que ajuda bastante na decisão de quais configurações usar.
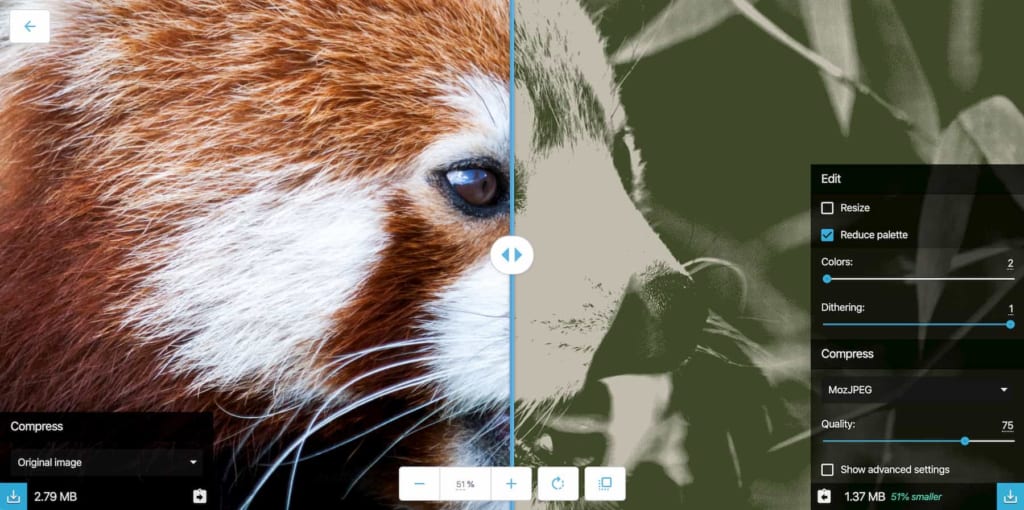
Aqui está o que acontece com a nossa imagem de teste quando usamos as configurações de compactação no lado direito para reduzir a paleta de cores da imagem de 256 para 2:

Observe que, se essa imagem fosse usada em nosso site, usaríamos configurações de compactação muito mais leves – estamos usando exemplos extremos aqui para tornar óbvias as diferenças entre nossas imagens e ilustrar como você pode brincar com várias configurações e visualizar a saída toda na mesma tela.
Você deve ter notado nos cantos inferiores dessas capturas de tela que o Squoosh fornece uma medida em tempo real do tamanho do arquivo de imagem compactado, com base nas configurações escolhidas. Além disso, também mostra a diferença no percentual de tamanho entre as variantes de imagem.
Fique de olho nessas estatísticas enquanto ajusta as configurações de compactação, pois isso ajudará você a reduzir o tamanho do arquivo de imagem o máximo possível, sem causar muito efeito negativo na própria imagem. Você pode ampliar a imagem a qualquer momento para ver a diferença em close.
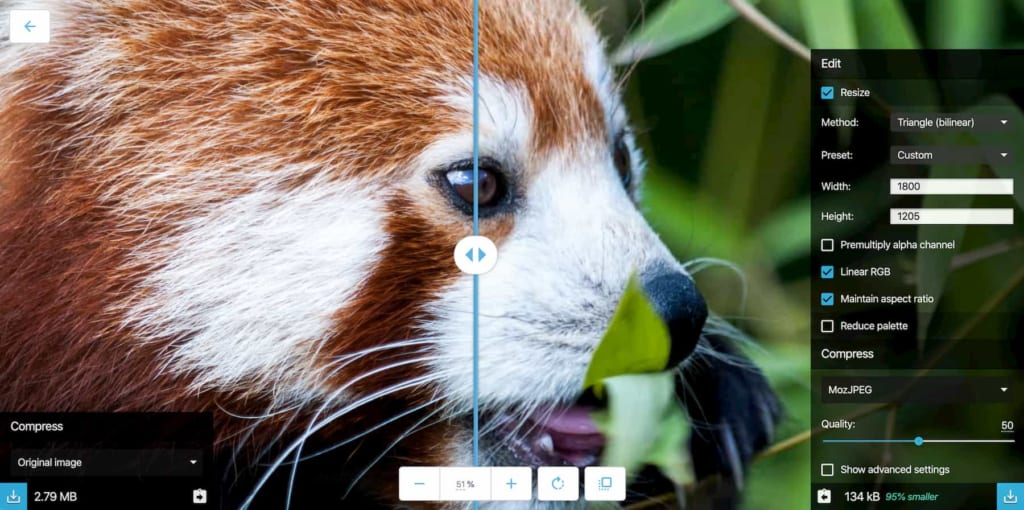
Reduzimos nossa imagem de teste de 2,79MB para 134kB – uma queda de 95% – ao fazer alguns ajustes simples como redução da imagem pra a largura 1800px e exportei usando o MozJPEG, uma alternativa ao WebP (que também está disponível no Squoosh:

Sim, há uma diferença de nitidez – mas aos nossos olhos a imagem ainda é utilizável, apesar de ter sido bastante compactada.
Quando estiver satisfeito, clique no ícone de download no canto inferior do lado da tela que tem a imagem otimizada que você quiser.
Explorando as configurações de compactação do Squoosh
Para alcançar a melhor proporção possível de qualidade de imagem e tamanho do arquivo, recomendamos examinar algumas das configurações mais avançadas do Squoosh.
Em primeiro lugar, você escolheu o melhor tipo de compactação para a imagem em questão? Consideramos essas três opções as mais úteis.
- OptiPNG – converte PNG, BMP GIF, PNM e TIFF em PNG otimizado.
- MozJPEG – converte JPG, TARGA, BMP e PPM em JPEG otimizado.
- WebP – converte em WebP otimizado, um novo formato de imagem que usa codificação preditiva para reduzir a quantidade de código necessária para criar uma imagem. (Temos mais a dizer sobre este formato de imagem no final deste artigo, pois é um caso especial!)
Cada tipo de compactação e formato de imagem tem seus pontos fortes e fracos do Squoosh, que diferem de imagem para imagem. O tipo de imagem que você possui determinará amplamente o melhor formato para essa imagem online.
Geralmente, os desenhos e ilustrações de arte gráfica e de linha são melhor compactados usando os formatos PNG ou GIF e respondem bem à redução do número de cores, pois, diferentemente das fotos, elas geralmente não precisam de milhares de cores para renderizar a imagem de maneira aceitável.
As imagens fotográficas de alta resolução são melhor compactadas usando o formato de compactação MozJPEG e compactadas usando o controle deslizante de compactação – Quanto mais compactação, menos detalhes terá a imagem.
Outras configurações do Squoosh com as quais vale a pena jogar incluem:
Reduce Palette – Reduzir paleta – sua imagem poderia se contentar com menos cores? Geralmente, é uma vitória fácil se estamos falando de um gráfico ou ilustração que não exige que milhares de cores sejam exibidas corretamente. Reduzir a paleta de cores nas imagens fotográficas faz muito pouca diferença; portanto, tente salvar isso em ilustrações que obviamente usam apenas poucas cores.
Resize – Redimensionar – reduza significativamente a imagem e o arquivo de uma só vez, reduzindo suas dimensões físicas. As dimensões das imagens diminuirão visivelmente em tamanho, mas com isso o espaço de armazenamento digital que ocupa também diminui. Tente redimensionar suas imagens para as dimensões que você as usará online. Não é necessário ter uma imagem com 3000 ou 4000 pixels de largura se o local da sua imagem no site exibir apenas 1800 pixels de largura. A propósito, o WordPress salva as imagens no tamanho máximo de 2480 x 2480. Ainda assim dificilmente eu utilizo imagens com lagura maior que 1800 pixels.
Quality – Qualidade – a maneira mais simples de cortar dados. Quão baixo você pode ir? Fique de olho nas áreas com detalhes finos, como áreas dos olhos, dentes e dedos, pois elas normalmente mostram os sinais de degradação por excesso de compressão primeiro. Assim como área que possuem texto ou degrades. Descobrimos que a maioria das imagens fotográficas funciona muito bem com 70% de compressão, mas algumas imagens podem diminuir muito mais que isso. Brinque e descubra o que funciona e serve para o seu caso.
Qual é o objetivo de compactar arquivos de imagem?
Todo mundo gosta de carregar rapidamente os sites que visitam – mas, infelizmente, essa nem sempre é a experiência que obtemos.
Supondo que sua conexão à Internet seja boa, a causa mais provável de um carregamento lento de um site é que o site é composto de mais dados do que seu dispositivo pode processar rapidamente. Esses dados incluirão tudo o que torna o site o que é, incluindo Conteúdo de texto, folhas de estilo CSS, JavaScript e, sim, imagens e vídeos.
É ótimo que os sites hoje em dia tendam a ser tão ricos em conteúdo e funcionalidades quanto eles podem ser, mas isso tem um custo em termos de uso de dados e de seu gêmeo maligno, velocidade de carregamento. O tamanho médio dos arquivos de páginas da Web tem crescido de acordo com o speedcurve.com.
Embora exista muito mais na experiência do usuário do que o tamanho da página, não há dúvida de que quanto maior a quantidade de dados que sua página precisar baixar, mais lenta ela será sua transmissão em um dispositivo móvel, usando conexões de dados de rede móvel, que também é mais lenta.
Portanto, recomendamos que contrarie essa tendência de crescimento do tamanho da página para oferecer um desempenho mais otimizado para usuários móveis que provavelmente serão o maior público do seu site.
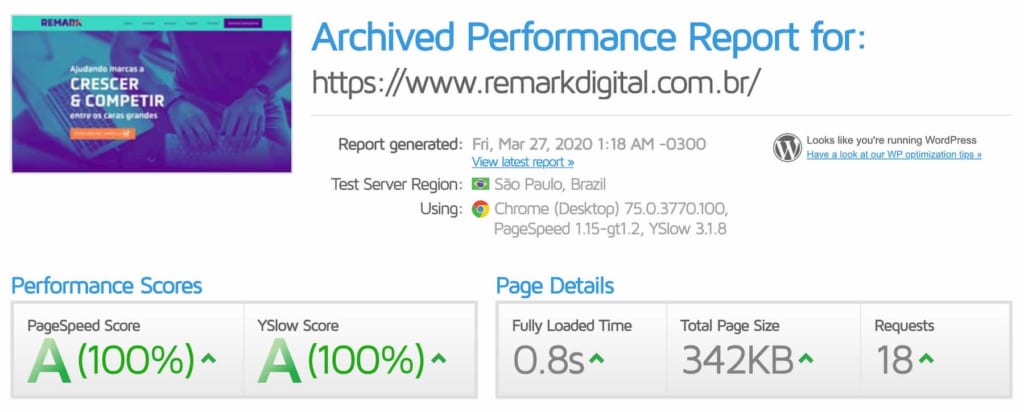
O site da Remark Digital é um bom exemplo da otimização que fazemos pros clientes. Nota máxima, excelente segurança e otimização precisa para entregar a melhor velocidade. E você pode consultar o resultado da mesma página no Google PageSpeed Insights.

Na maioria dos sites de carregamento lento, as imagens criam uma grande proporção do excedente de dados. E é aqui que a compactação de imagens pode ajudar.
Ah Tiago! Eu uso um plugin compactador no WordPress que faz este serviço automaticamente… blá blá blá.
Independente se você usa o EWWW ou o ShortPixel ou o Imagify ou o WP Compress ou outro qualquer, asseguro a você que nenhum deles entregará os resultados que o Squoosh lhe dá, pelo simples fato de que no Squoosh você pode controlar o processo manual e individualmente.
Mas ok… Já é um bom começo, porque estes plugins permitem que você otimize as imagens que já foram enviadas anteriormente e já estão no servidor e também auxilia demais e economiza muito tempo se o envio é feito em larga escala.
A WPDASH dá aos clientes a opção de otimizar todas as imagens pré-existentes no seu site usando parâmetos seguros quando o site é migrado para lá… E esta é umas das ferramentas que nos faz recomendar a WPDASH como provedor de hospedagem WordPress.
Entregar o melhor resultado visando usabilidade, performance e segurança. Sempre.
Tiago Bahi – Especialista em Negócios Digitais
Ao reduzir a quantidade de dados em um arquivo de imagem, a compactação pode diminuir a quantidade de dados necessária para compor uma página da web. Isso resulta em páginas da web menores, velocidades de carregamento mais rápidas, visitantes mais felizes e melhor visibilidade nos resultados de pesquisa.
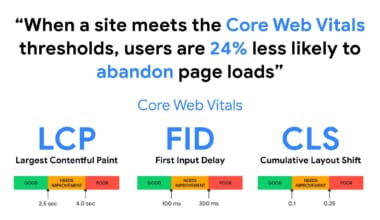
Uma pesquisa do Kinsta mostra que 74% das pessoas deixariam um site se ele não fosse carregado em 5 segundos. A compactação dos arquivos de imagem é uma das maneiras mais seguras e simples de impedir que seu site chegue perto de uma situação como essa.
Principais prós e contras do Squoosh
O Squoosh não é o único compressor de imagem gratuito disponível, como falamos acima… mas com base em nossa experiência, é um dos melhores.
Aqui está o que amamos:
- Interface do usuário simples. A comparação de diferentes tipos de compactação lado a lado usando o controle deslizante de visualização ajuda a encontrar o ponto ideal entre o tamanho baixo do arquivo e a qualidade de imagem suficiente.
- Respeita a sua privacidade. Os únicos dados enviados de volta ao servidor são dados básicos de visita e tamanhos de arquivo de imagem antes e depois da compactação. Sabemos disso porque está bem claro no README do Squoosh no GitHub. Se estivéssemos falando de um aplicativo de código fechado, seria mais difícil dizer o que acontece com as imagens e dados após o uso.
- Visualiação do resultado em tempo real. Obter uma leitura no editor sobre o tamanho original versus o tamanho editado, além de uma medida percentual de compactação, é extremamente útil.
- Você não tem nada a perder! Squoosh é totalmente gratuito, então por que não experimentá-lo?
Como você deve ter percebido, somos grandes fãs de Squoosh aqui na WPturbo. No entanto, temos que admitir que ele tem uma grande desvantagem: Só pode processar uma imagem por vez. Se você precisa processar várias imagens ao mesmo tempo, pode ser mais interessante utilizar o JPEG.io que não tem as possibilidades do Squoosh, mas trará uma excelente agilidade ao seu processo. Ele permite enviar múltiplas imagens e depois baixar um arquivo ZIP com todas elas otimizadas com o mesmo sistema que o Otimizador de imagens Kraken utiliza.
O processamento individual de imagens através do Squoosh é gerenciável para webmasters que adicionam imagens a seus sites em um ritmo modesto – mas não tanto para aqueles que precisam fazer upload de muitas imagens diariamente, como grandes sites de comércio eletrônico.
Se isso faz sentido para você, seria melhor usar uma solução alternativa para compactação automatizada durante o upload de imagens no sistema de gerenciamento de conteúdo (CMS) do seu site ou, na sua falta, compactação em lote antes do upload, daí sim a utilização de plugins de compactação de imagens durante o upload são bem interessantes.
No entanto, ainda assim, evite o envio de imagens com largura ou altura superior a 2480 pixel sempre que possível. 😉
Direto do Google como um projeto de código aberto gratuito?
Não é segredo que o Google gosta que sites sejam carregados rapidamente. De fato, a velocidade do site (que é a velocidade média de carregamento obtida em uma amostra das páginas de um site) é um determinante de quanta visibilidade um site terá nos resultados de pesquisa do Google.
A Internet indexada é basicamente o produto do Google da perspectiva do usuário médio da Web. Então, é claro que eles desejam que o conteúdo que eles servem funcione da melhor maneira possível para os usuários.
O Squoosh é uma nova opção para que os webmasters garantam que seu site ofereça uma boa experiência, o que é ótimo para eles, seus visitantes e, é claro, o próprio Google.
Diferenças entre a compactação com e sem perdas
Neste ponto, vale a pena explorar duas abordagens diferentes para a compactação de arquivos. Com perdas e sem perdas. Diferentes formatos de arquivo fazem uso de abordagens ligeiramente diferentes para como eles diminuem o tamanho da imagem.
Compressão com perda é o que a maioria dos formatos de imagem baseados na Web trabalha.
O tamanho do arquivo é reduzido e a imagem é compactada com a remoção de informações adicionais no arquivo que não serão necessariamente detectadas visivelmente pelo olho humano.
Podem ser informações relacionadas ao número de cores exibidas na imagem ou podem ser aplicadas a áreas sombreadas da imagem.
Para fazer uma analogia com montar uma mala, você ganha mais espaço removendo alguns itens menores e desnecessários. Talvez vestindo algumas roupas que possam ser trocadas entre si para criar novos looks, em vez de tentar usar uma roupa totalmente separada para cada dia de sua viagem.
Quando uma imagem compactada com formato com perda é compactada demais, é claro que você notará a perda dessas informações, pois os detalhes na imagem começam a desmoronar e ficam um pouco folgados ou flácidos. Os formatos de arquivo de imagem JPEG e GIF são exemplos de formatos de imagem com perdas.
Por outro lado, a compactação de imagem sem perdas reduz o tamanho do arquivo de outras maneiras inteligentes, concentrando-se mais em como as informações necessárias para exibir o vídeo são organizadas, ocupando menos espaço.
Em um formato de compactação sem perdas, todas as informações originais sobre a imagem são mantidas no arquivo, mas são armazenadas de maneira mais eficiente, para que não ocupem muito espaço. É como fazer a mala com as roupas enroladas.
Como funciona a compactação de imagem sem perdas?
As imagens ocupam uma grande quantidade de dados. Dependendo do tipo de gráfico colorido usado, é normal que um arquivo de imagem use 24 bits para descrever a cor de cada pixel individual. Multiplique isso pelo tamanho de uma imagem comum (digamos, 900 x 900) e aí você terá uma equação para um arquivo robusto.
Como isso pode sugerir, os arquivos de imagem tendem a não armazenar informações da maneira mais eficiente possível.
Os compressores de imagem exploram isso identificando aspectos de uma imagem que pode ser representada com menos informações.
Por exemplo, se a mesma cor ocorrer em muitos pixels da imagem, um aplicativo de compactação poderá substituir o código de 8 bits usado para representar essa cor por um código binário mais curto.
Portanto, 76543210 se torna 01, o que economiza no número de bits necessários toda vez que a cor relevante se repete.
Embora isso possa parecer a maneira perfeita de compactar imagens, ele tem uma desvantagem significativa. Na maioria dos casos, os arquivos de imagem produzidos ainda serão muito maiores que o equivalente em um formato com perdas, como JPEG ou GIF.
Você ganha muito mais espaço, mas acaba levando tudo o que queria com você. Os formatos de imagem PNG, TIFF e RAW são exemplos de formatos de arquivo de imagem sem perdas.
Poderíamos falar de imagens vetoriais aqui (um dos formatos muito utilizados por nós é o SVG…
Imagens vetoriais são criadas a partir de cálculos matemáticos e que podem reduzir absurdamente a quantidade de informação para montar uma imagem e ainda assim ter a máxima qualidade possível.
SVG é a abreviatura de Scalable Vector Graphics que pode ser traduzido do inglês como gráficos vetoriais escalonáveis. Trata-se de uma linguagem XML para descrever de forma vetorial desenhos e gráficos bidimensionais, quer de forma estática, quer dinâmica ou animada.
Definição de SVG na Wikipedia
WebP- Quase o híbrido perfeito
WebP é um novo formato de arquivo de compactação de imagem desenvolvido pelo Google para entrega de imagens on-line. O que há de especial no WebP é que, diferentemente dos formatos de arquivo de imagem anteriores, ele é capaz de usar a compactação de imagem com ou sem perdas.
Como resultado, normalmente pode produzir tamanhos de arquivo ainda menores. O Google cita que images as imagens sem perdas da WebP são 26% menores em comparação com as PNGs.
As imagens com perda de WebP são 25 a 34% menores que as imagens JPEG comparáveis com um índice de qualidade SSIM equivalente. ”Google Developers, 2018. Diferentemente do formato JPEG, o WebP também suporta transparência e animações em uma imagem, ideal para usar em layouts de sites mais criativos.
É um formato fantástico em termos de velocidade e barra de entrega, uma pequena falha … Nem todos os principais navegadores ainda suportam o formato de arquivo. Apenas cerca de 70% do suporte atual do navegador da Web ou tem planos para oferecer suporte em breve a esse novo formato, mas o suporte para ele está crescendo.
Em outubro de 2018, a Microsoft edge começou a oferecer suporte ao formato de arquivo e a Mozilla anunciou que está trabalhando na implementação do suporte ao formato de arquivo no Firefox.
Isso deixa o Safari da Apple sem uma linha do tempo conhecida para suporte. Para usar esse formato, seu HTML precisará ser configurado para incluir um arquivo PNG ou JPEG à prova de falhas, para que a imagem possa ser exibida em navegadores mais antigos ou em navegadores que ainda não suportam o novo padrão mais rápido e francamente mais preciso.
Para manter a compatibilidade com navegadores que não possuem esta compatibilidade, você precisa oferecer arquivos alternativos e é por este motivo que não fazemos envio de WebP diretamente às mídias do WordPress.
Arquivos JPEG com compressão MozJPEG são menores que o WebP com qualidade similar e compatíveis com todos os navegadores.
Tiago Bahi
Esperamos que isso lhe dê uma idéia de como a compactação funciona, mas recomendamos de verdade que procure se aprofundar se quiser entender completamente o assunto.
O cientista da computação Guillermo Sapiro explica a teoria por trás do processamento de imagens em detalhes fascinantes nesta série de tutoriais em vídeo (em inglês).
Agora, se você me der licença, vou seguir fazendo squooshing de nossas imagens e a acelerar alguns sites. Se quiser acelerar o seu, fale conosco 😉






2 comments
Bom dia Tiago, excelente texto sobre o Squoosh , Parabéns , você possui um talento extraordinário para transmitir ensinamentos de forma clara e precisa. A riqueza de detalhes é impressionante, impossível não aprender com você.
Obrigado